[1교시] / 프로젝트 발표(3조)
캠핑(캠핑족_캠린이들)
장점)
- 근거자료를 다양하게 서치해서 좋았습니다
- 프레젠테이션 깔끔하고 디자인적으로 구성이 좋았음
- 어플리케이션 구현이 구체적이어서 좋음
- 어플이 실제 출시됐을시 기능들이 좋고 편리해서 잘 사용할 거 같아요
-
개선할점)
-
-
-
- 평소 커피를 좋아하는 사람으로서 실제로 있으면 잘 활용할 거 같아요:)
커피
장점)
- 커피 트렌드 문화 (커마카세 / 에스프레소 바 / 커피문화 )
- 근거자료가 다양해서 좋았다
- 평소 커피를 좋아하는 사람
- 기능 중에 가장 눈에 들어왔던 기능이 로스팅샵 위치 표시 기능인 데 커피를 좋아하는 사람으로서 있으면 너무 좋을 거 같습니다.
- 어플리케이션 로고와 디자인이 너무 신선해서 좋습니다!
개선할점)
- ppt 글씨가 조금 작았습니다.
- 타사어플 비교 페이지에서 글씨를 하얀색으로 했다면 내용이
눈에 더 잘 띄었을 거 같습니다
ㄴ 예시로 보여주신 사진들도 눈에 잘 안띄어서 아쉬웠습니다
- 사람들이 선호하는 원두 종류가 달라서 서로 공유할 수 있는 피드를 통해 리워드 제공해서 원두 살 때 할인 해주거나 직접 카페가서 사용할 수 있도록 하면 좋을 거 같습니다 !
-
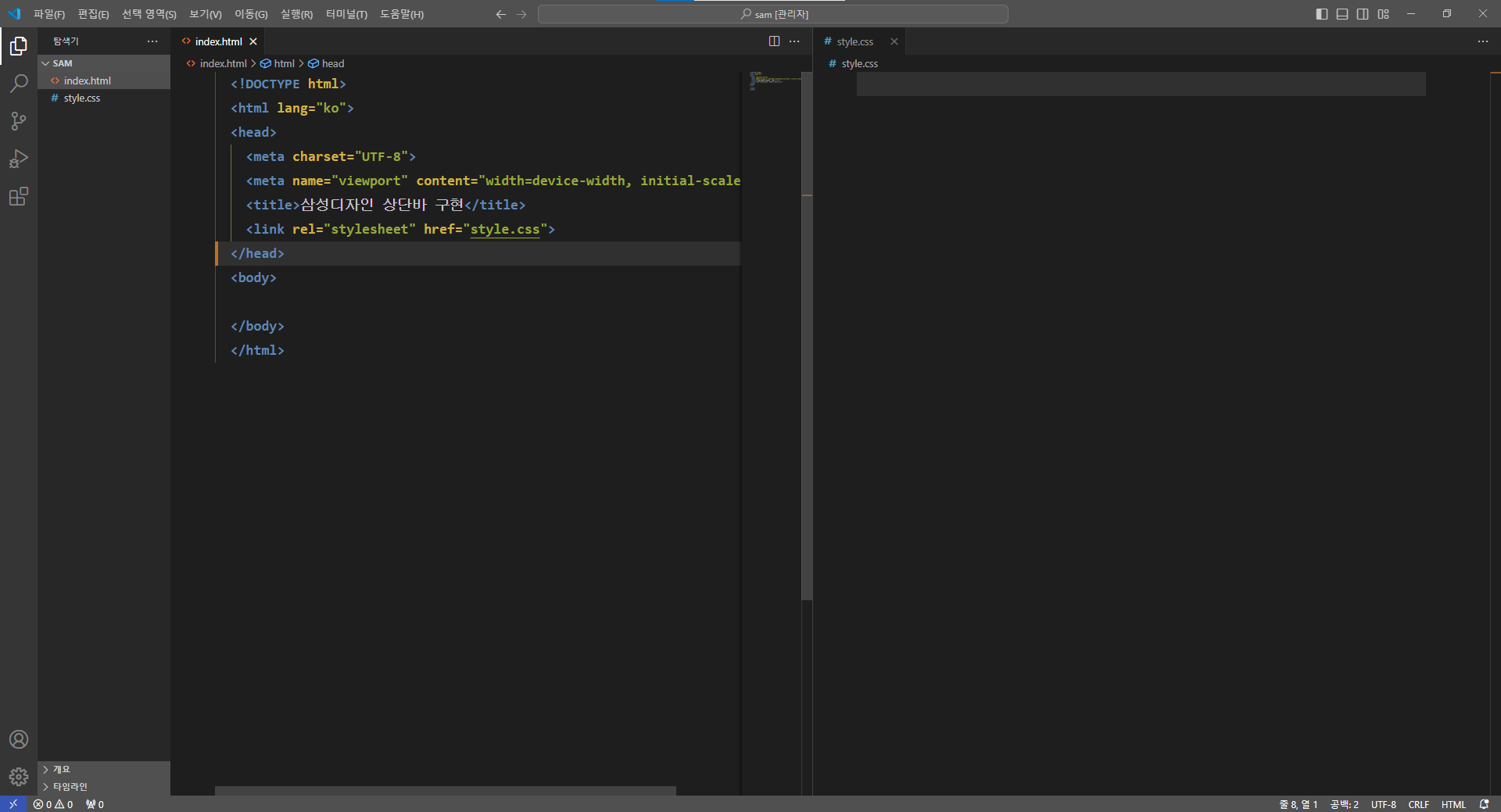
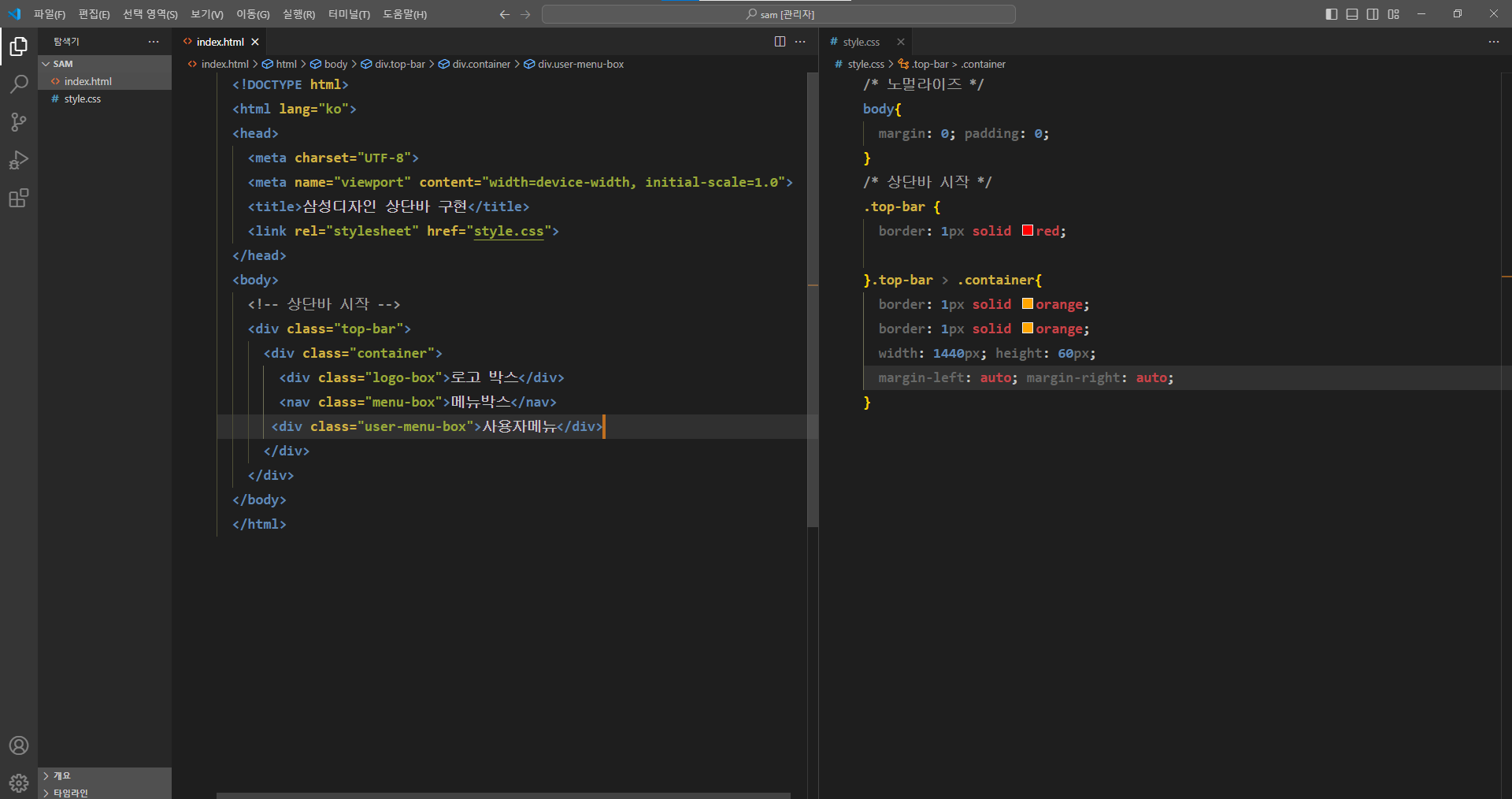
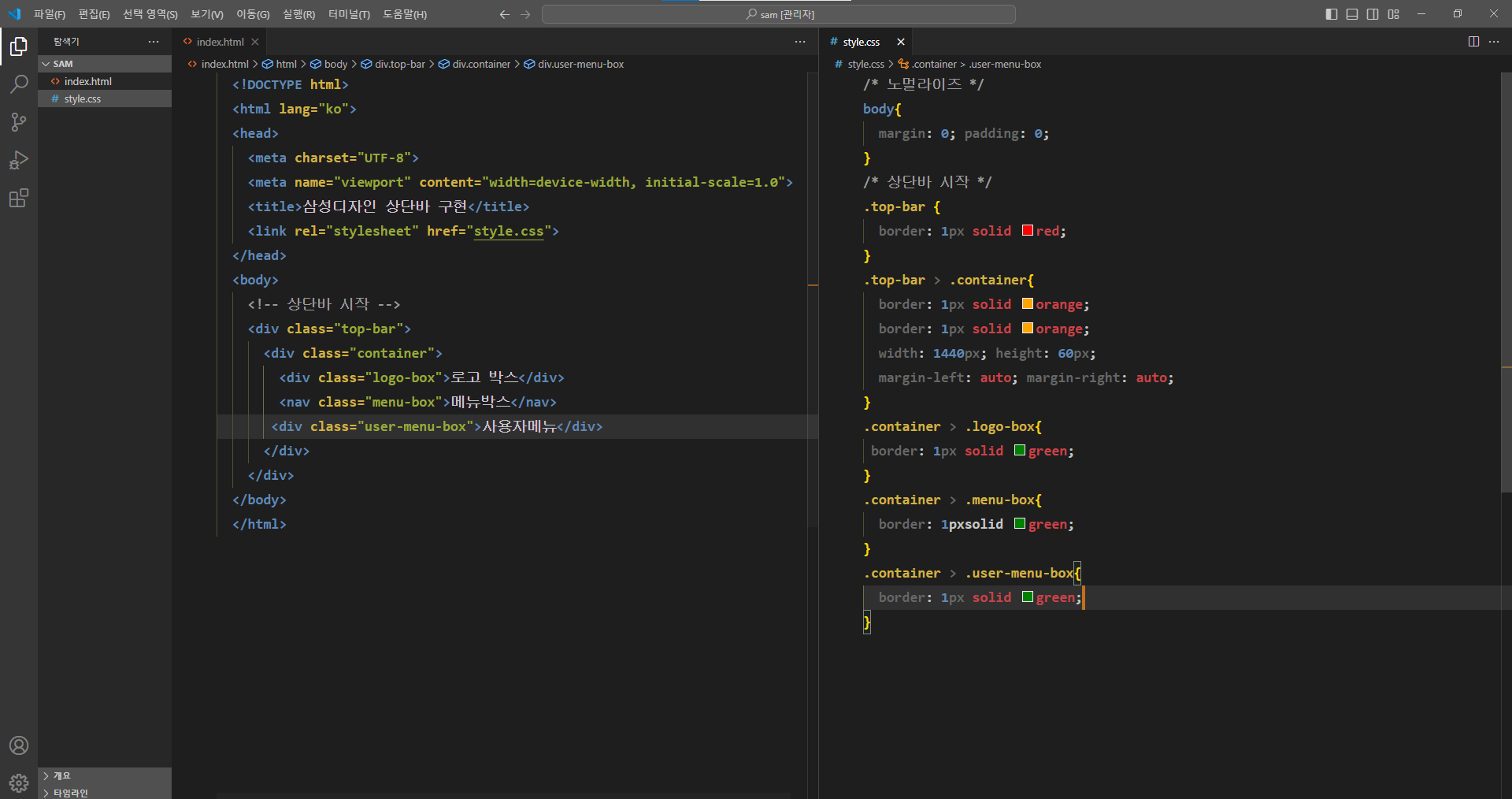
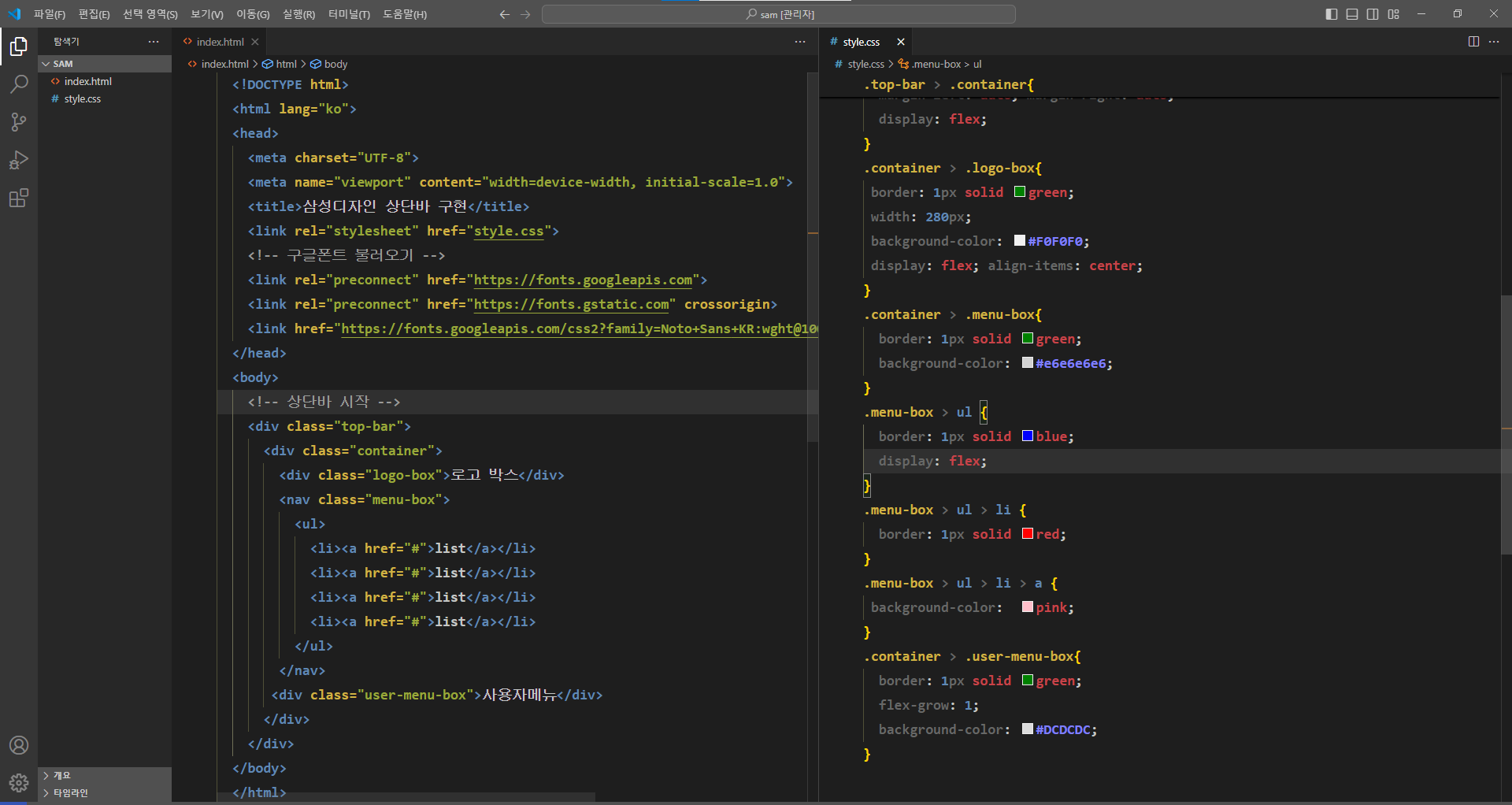
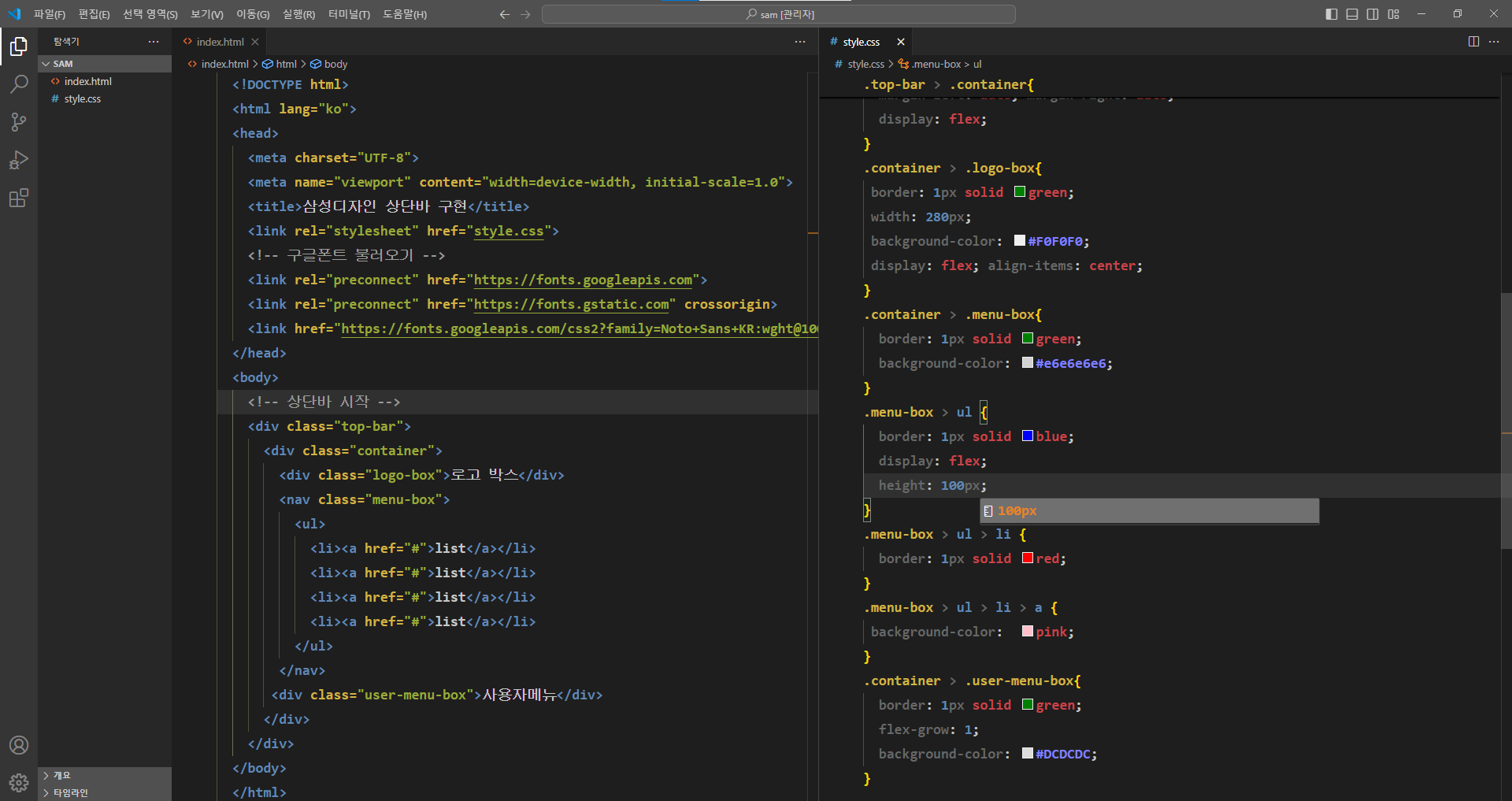
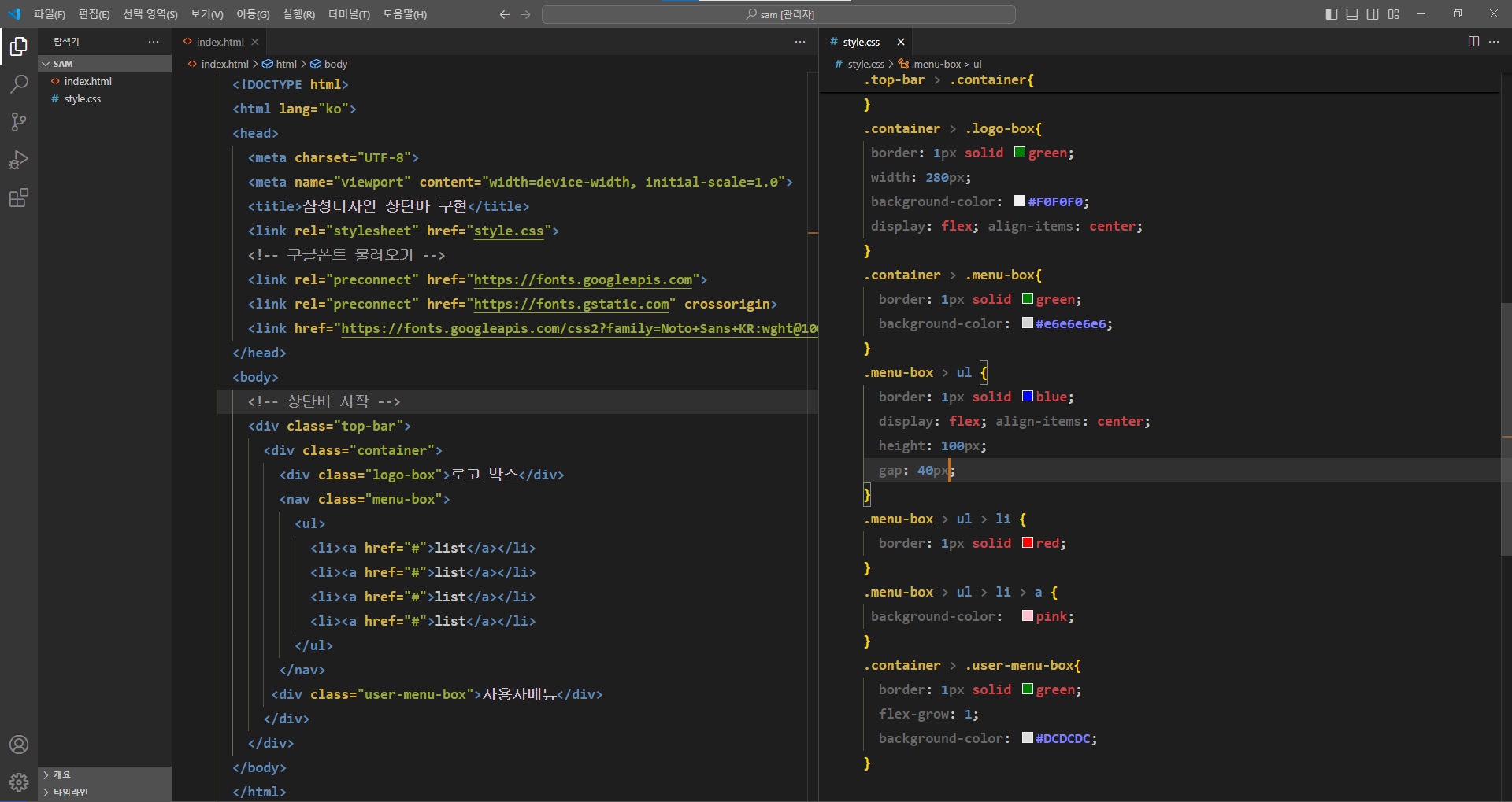
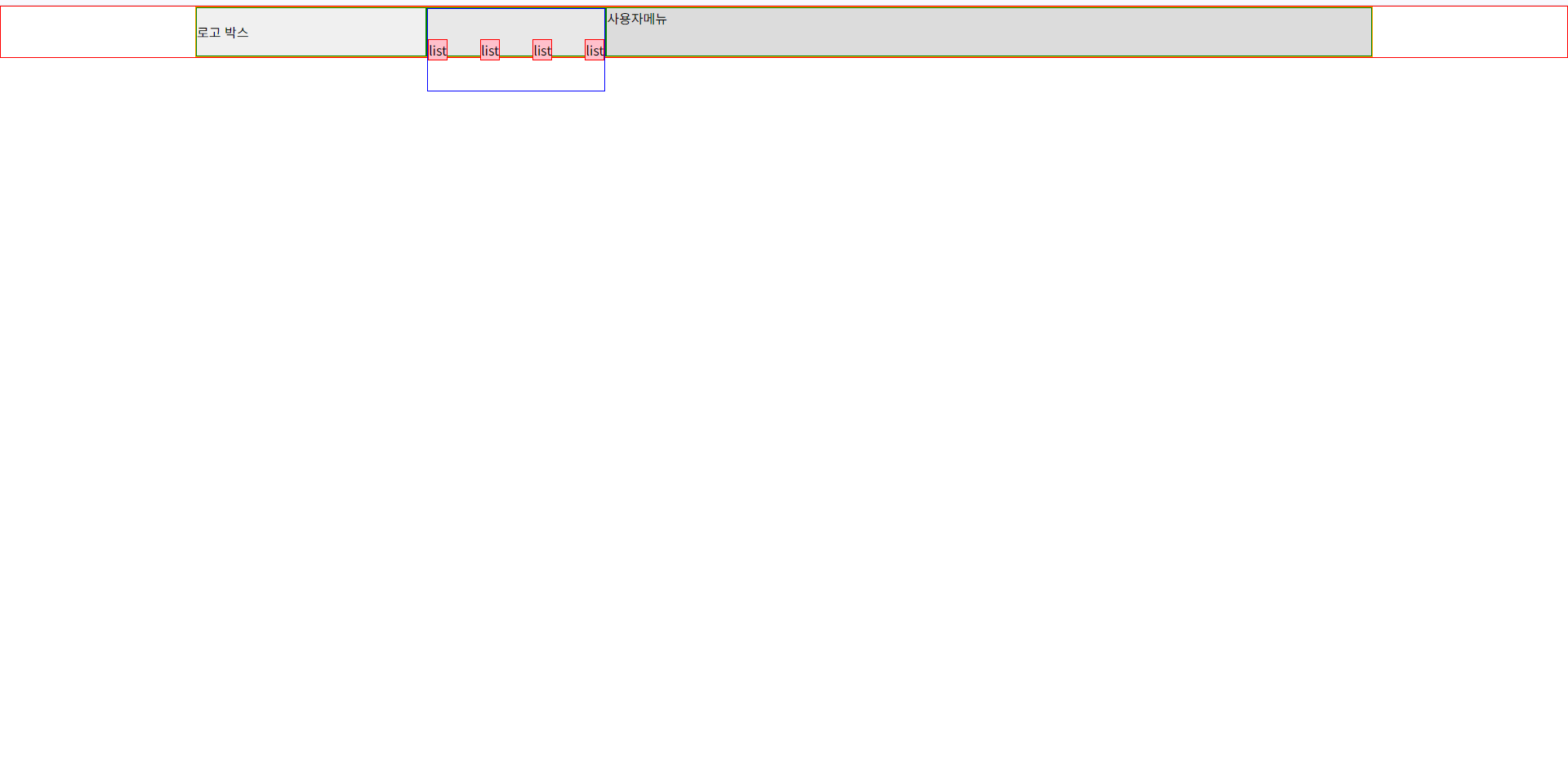
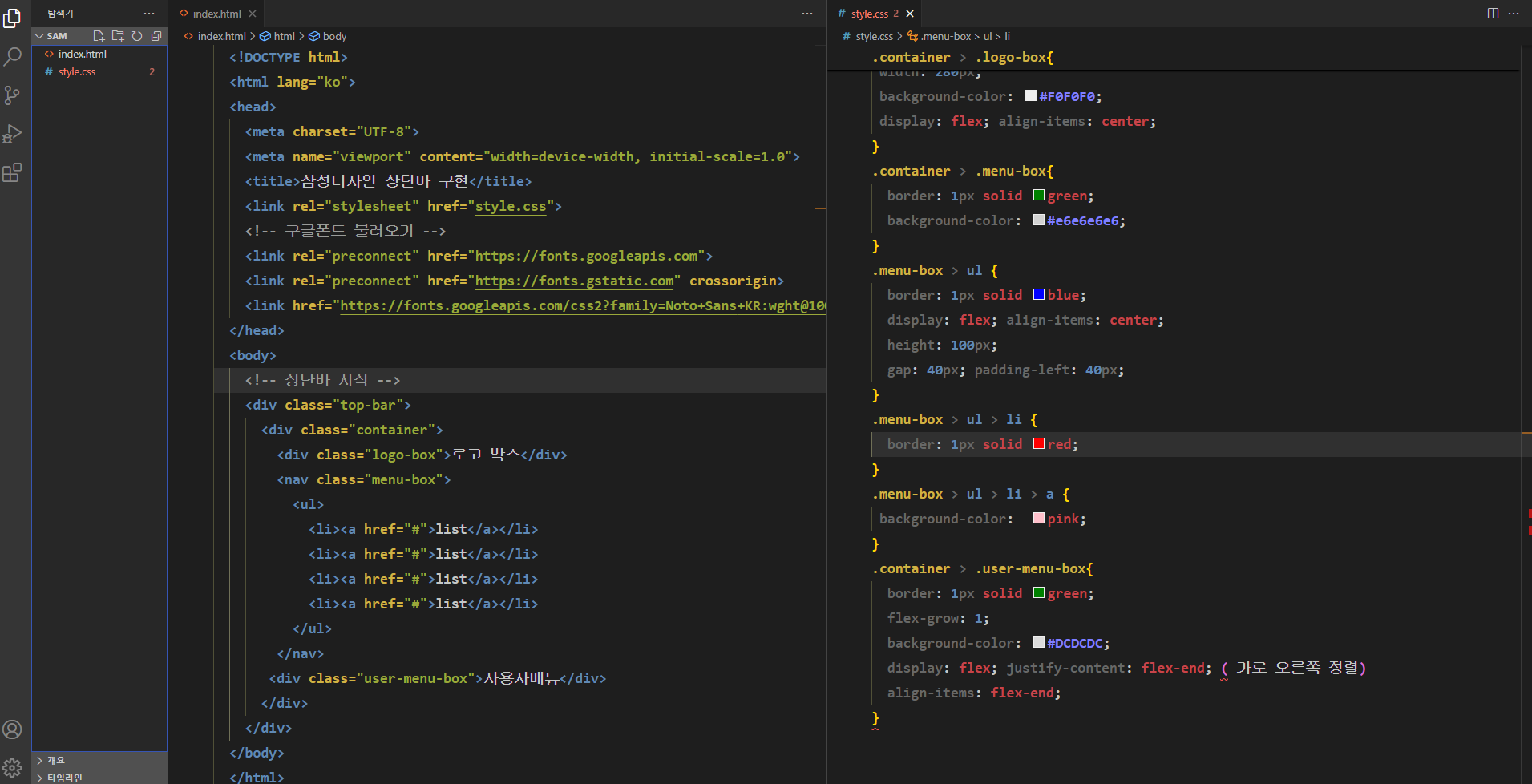
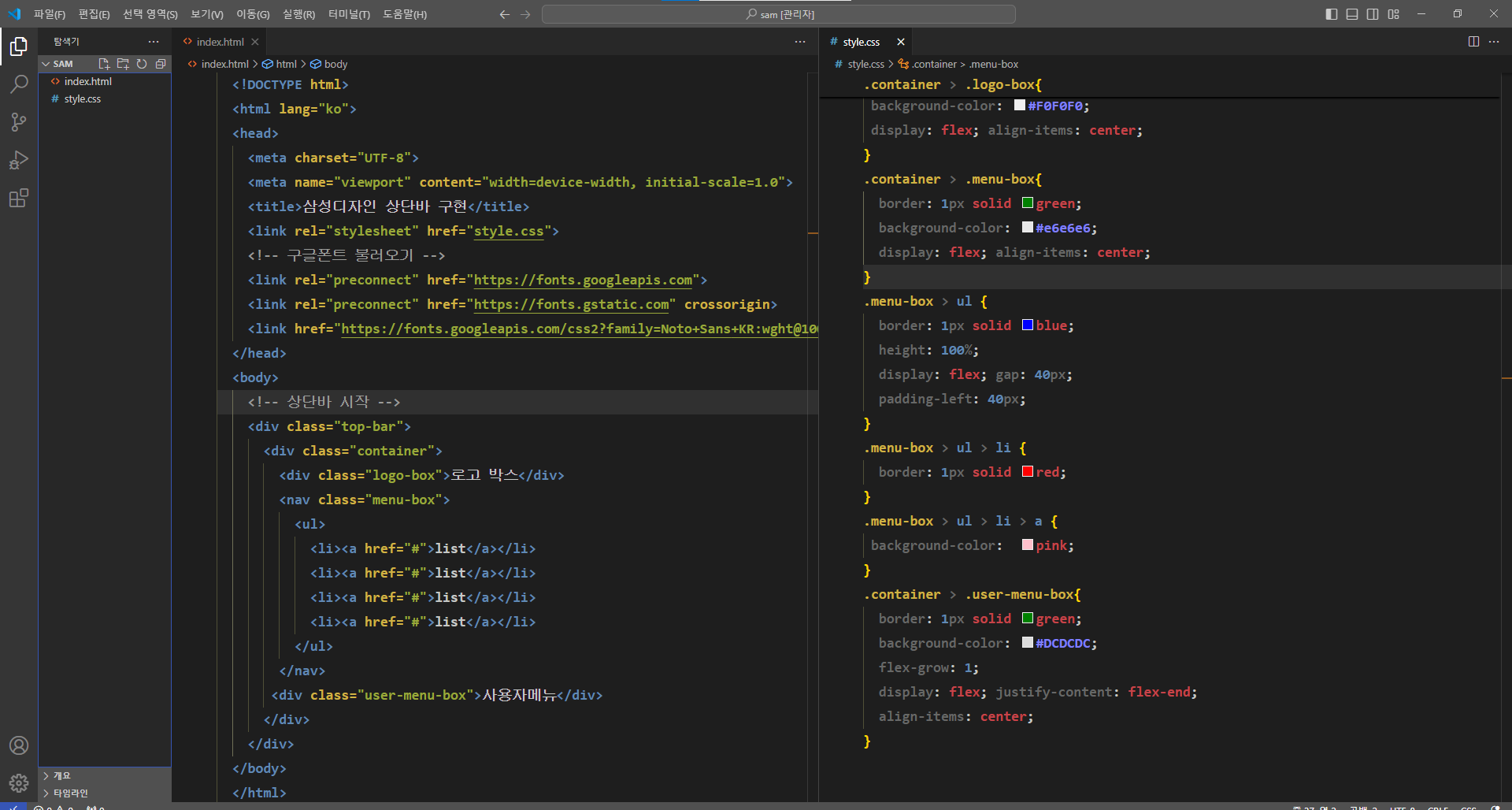
#코딩
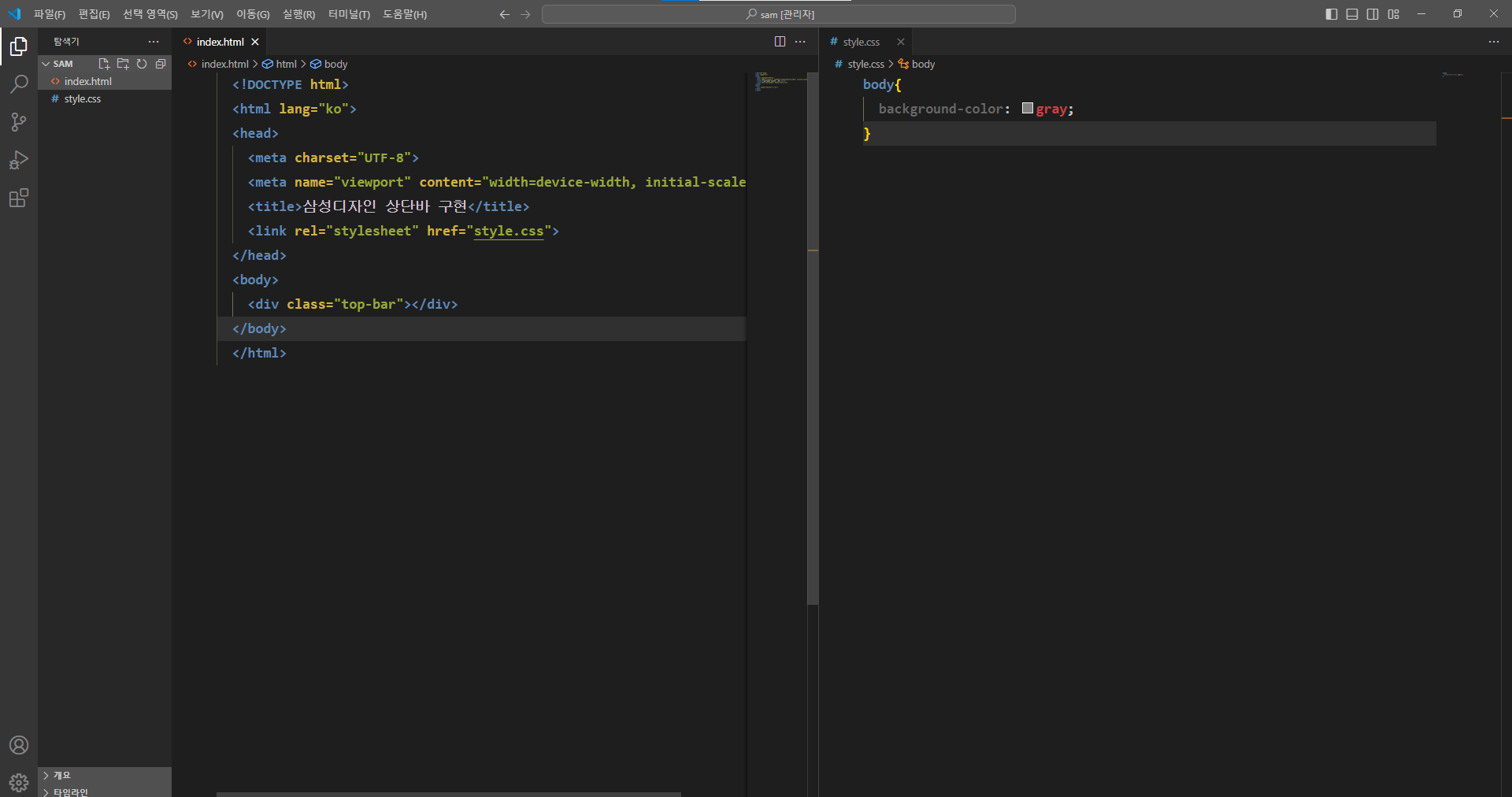
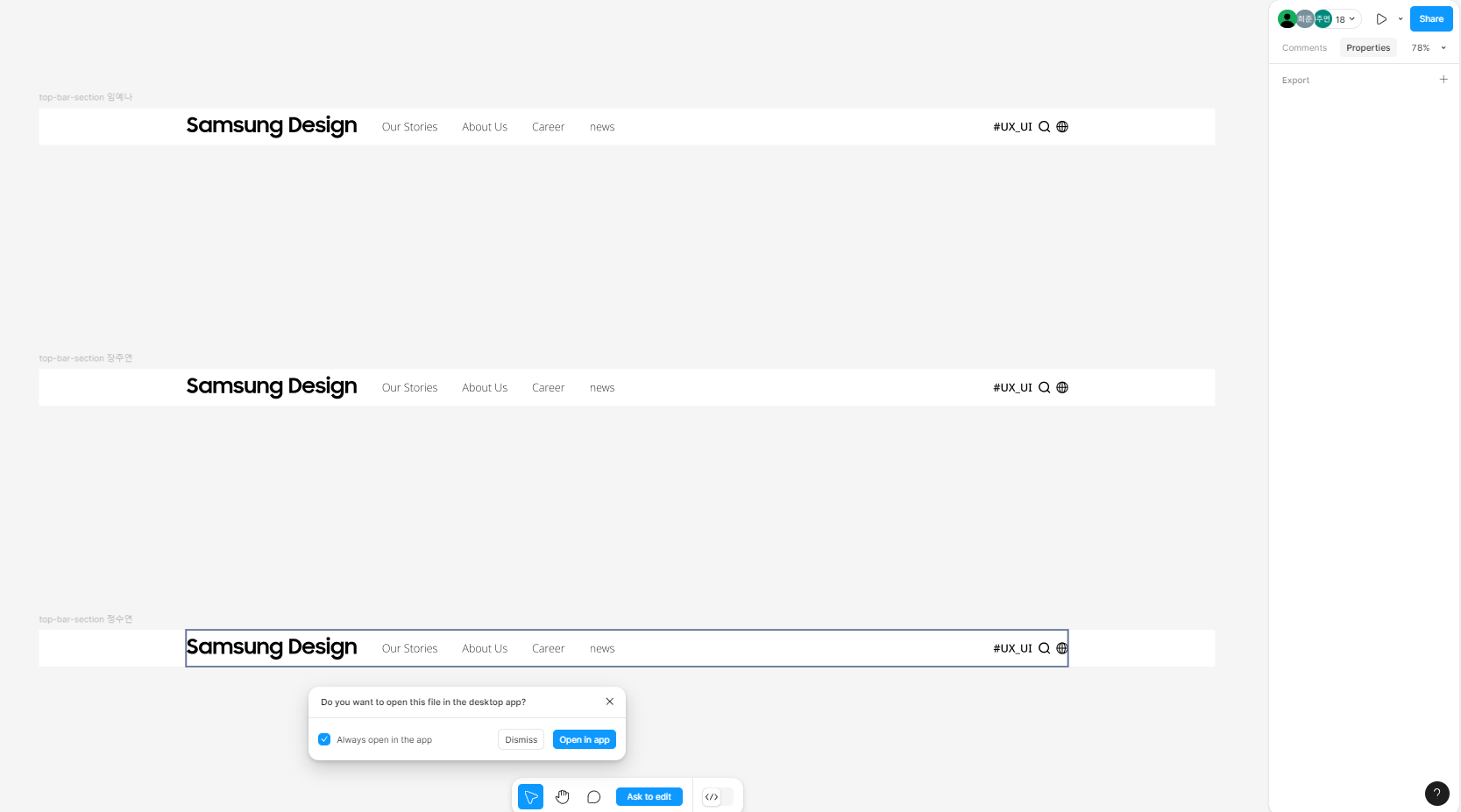
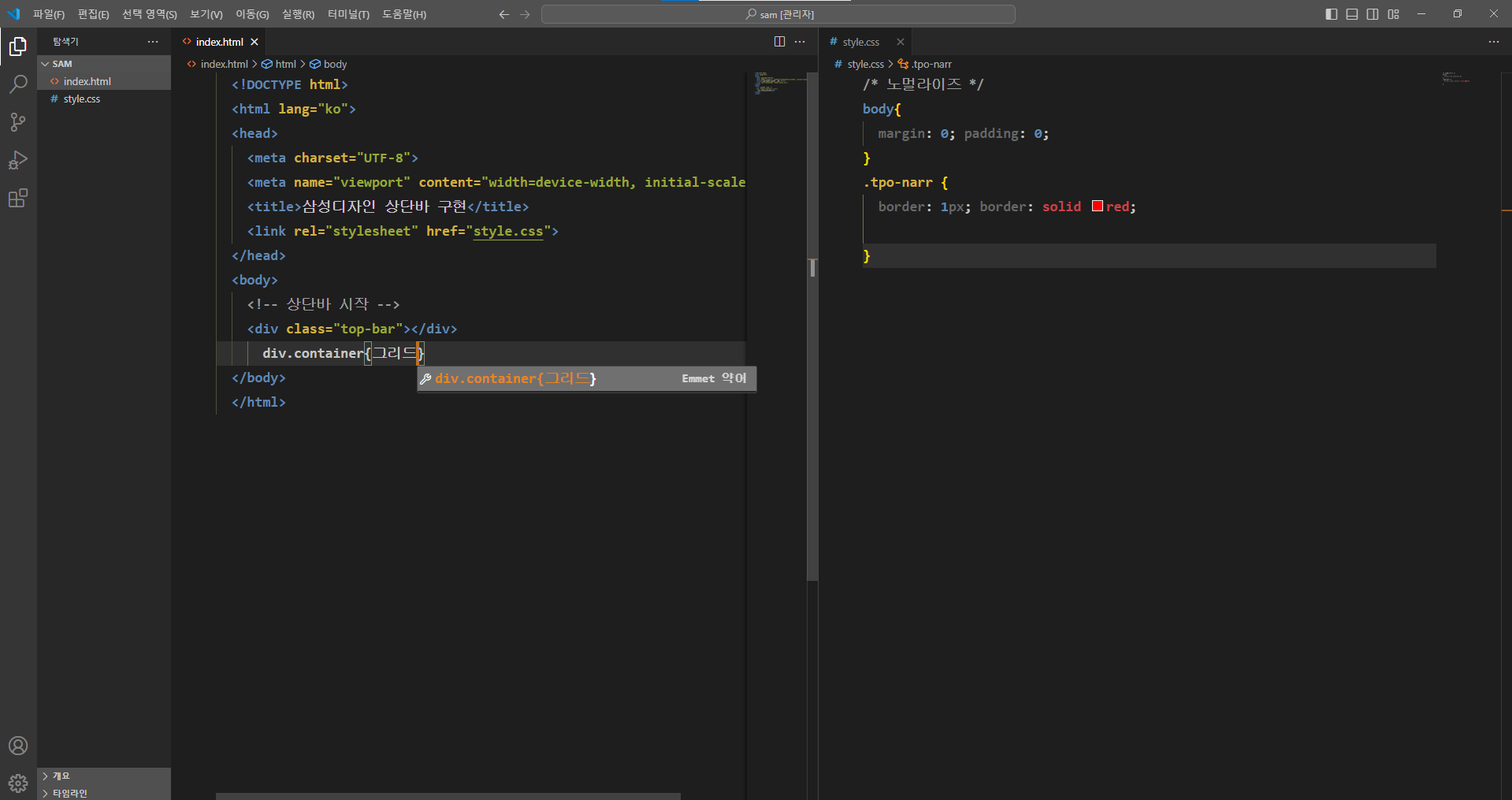
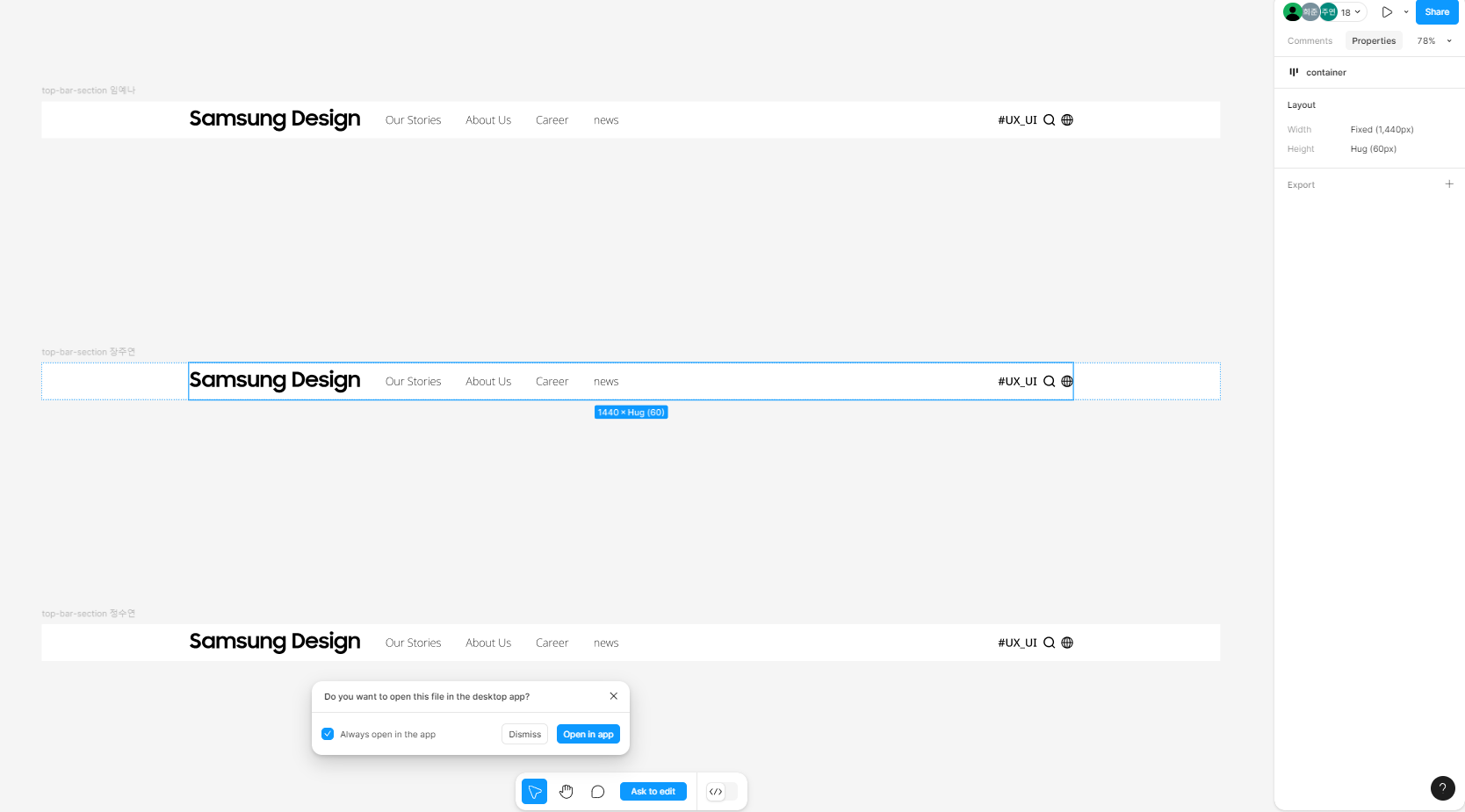
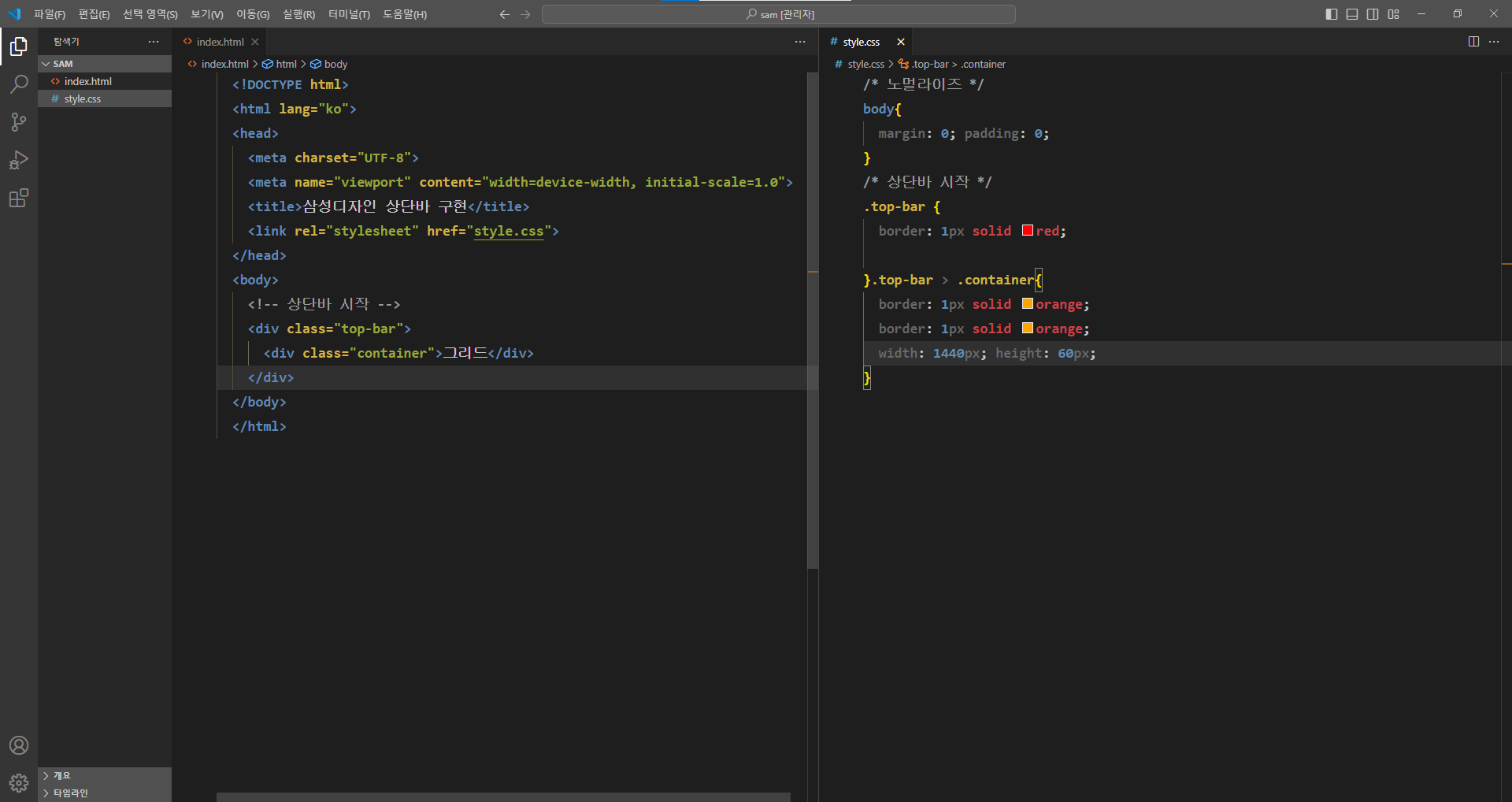
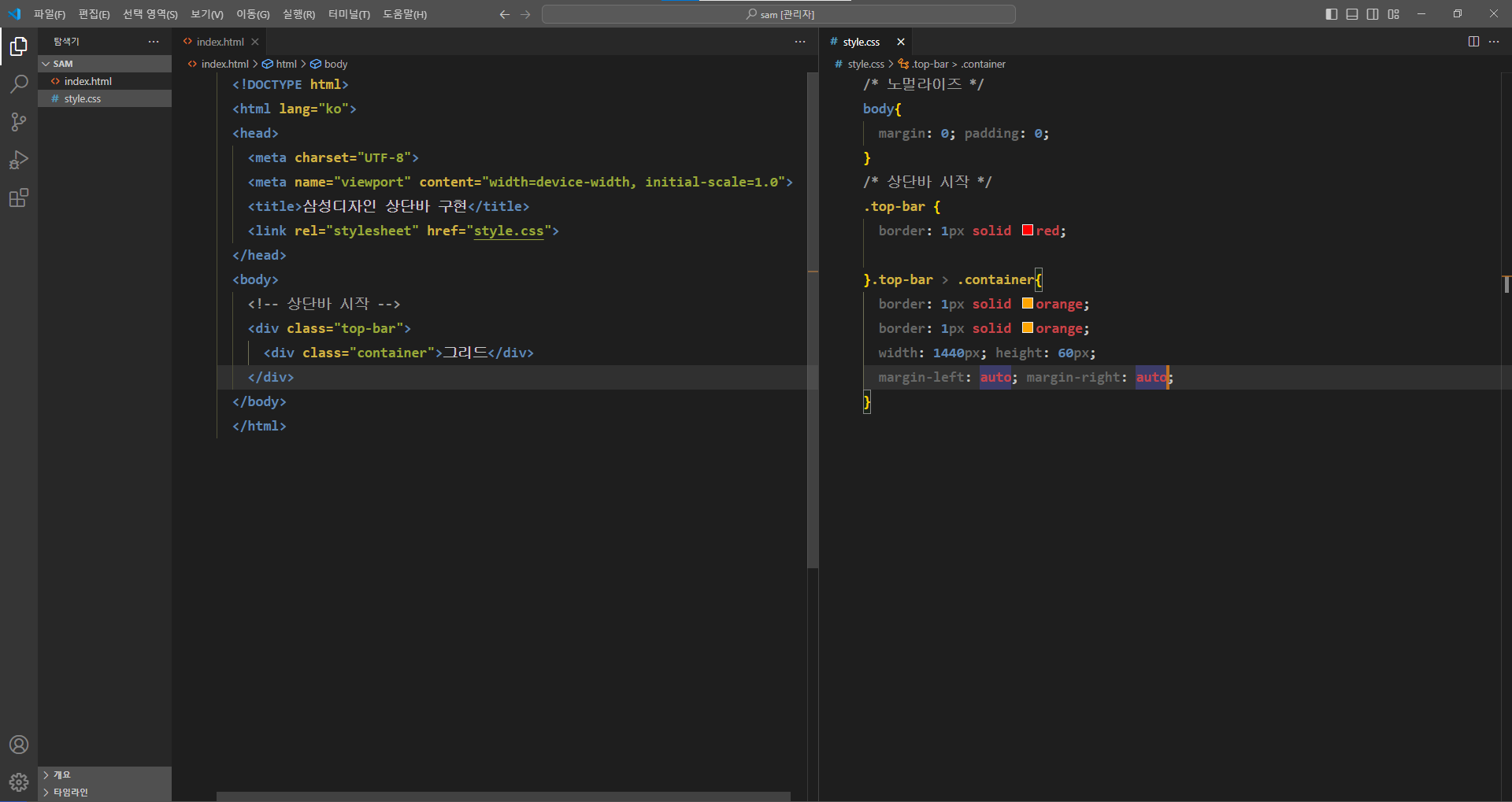
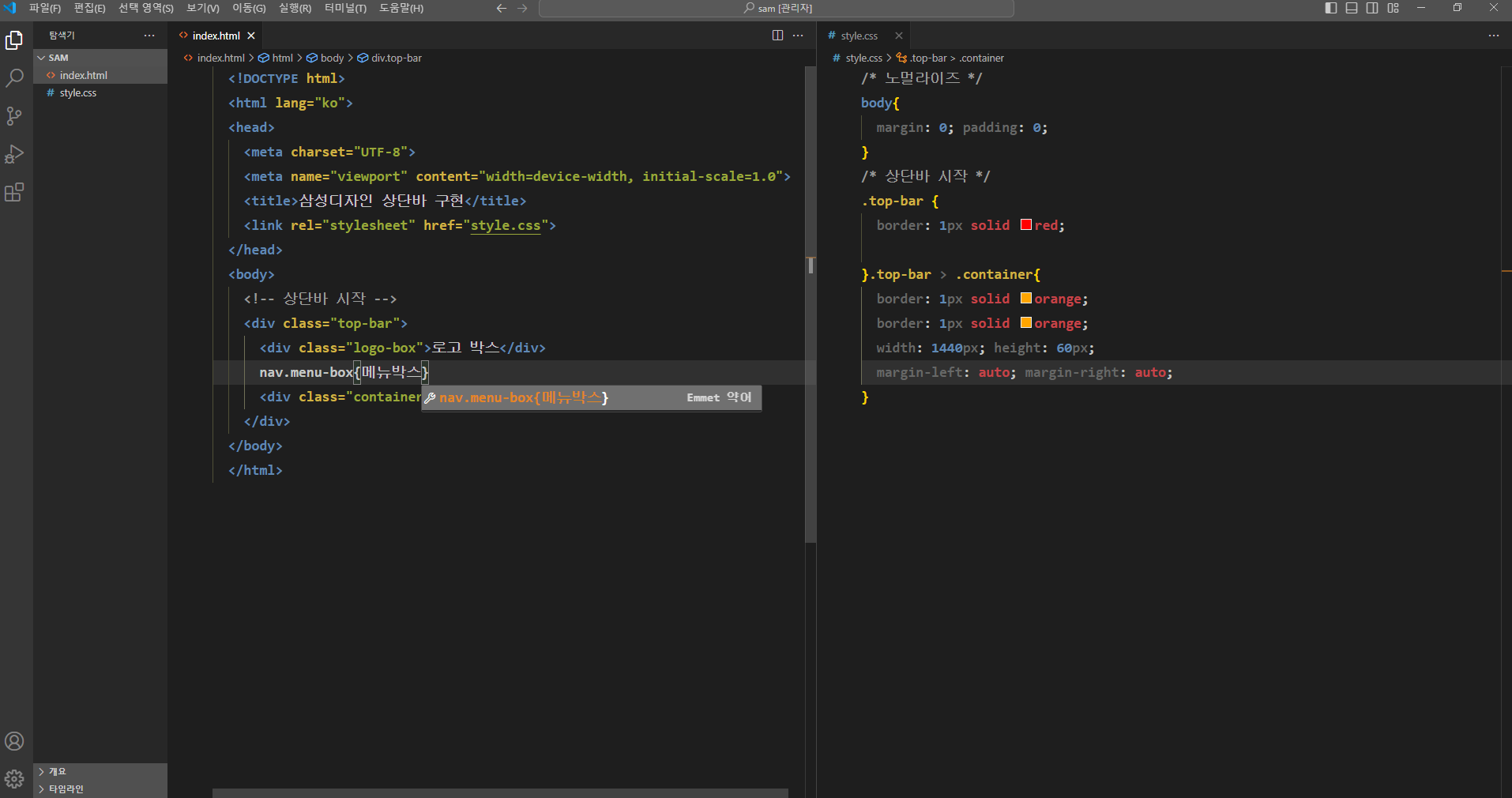
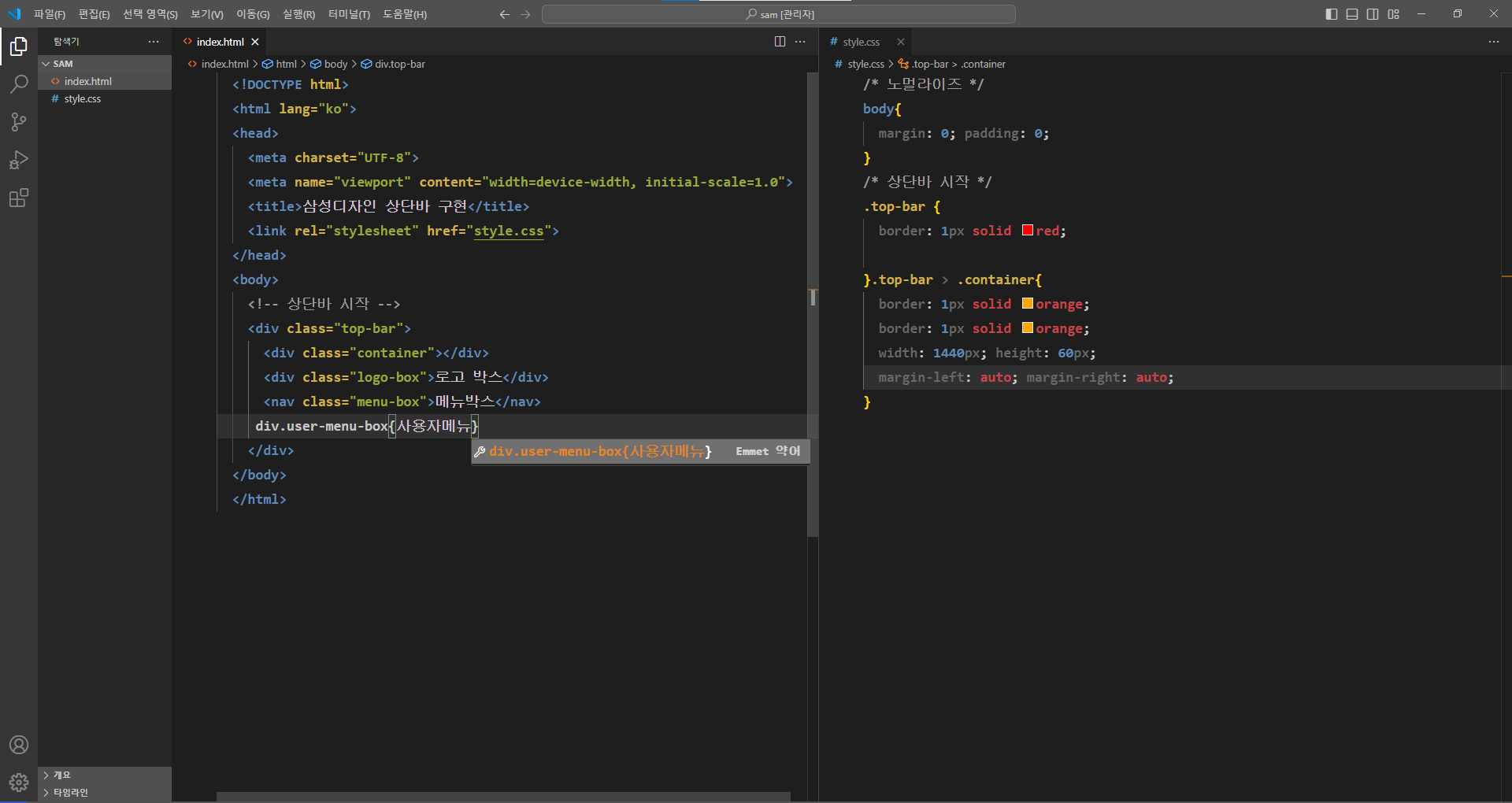
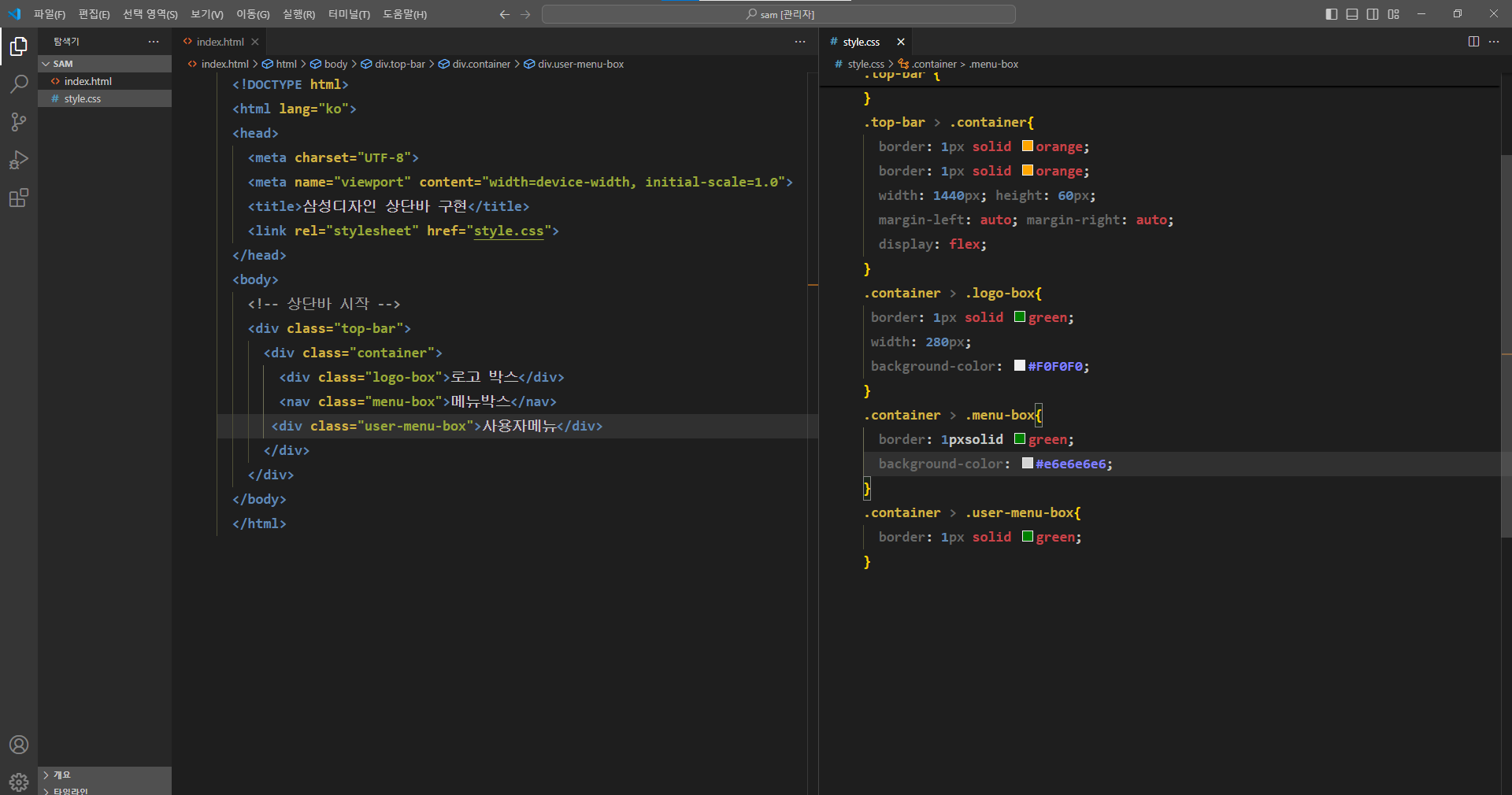
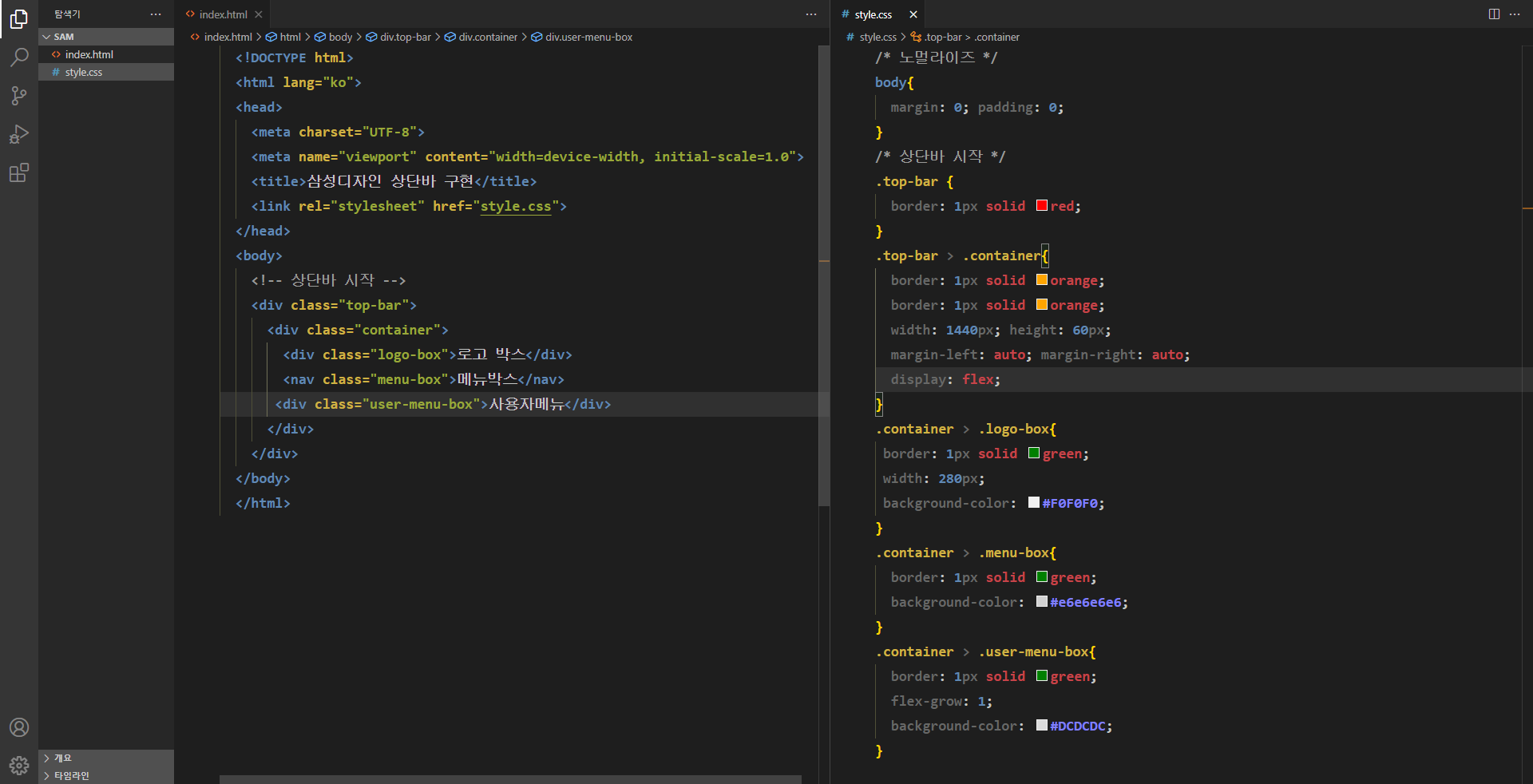
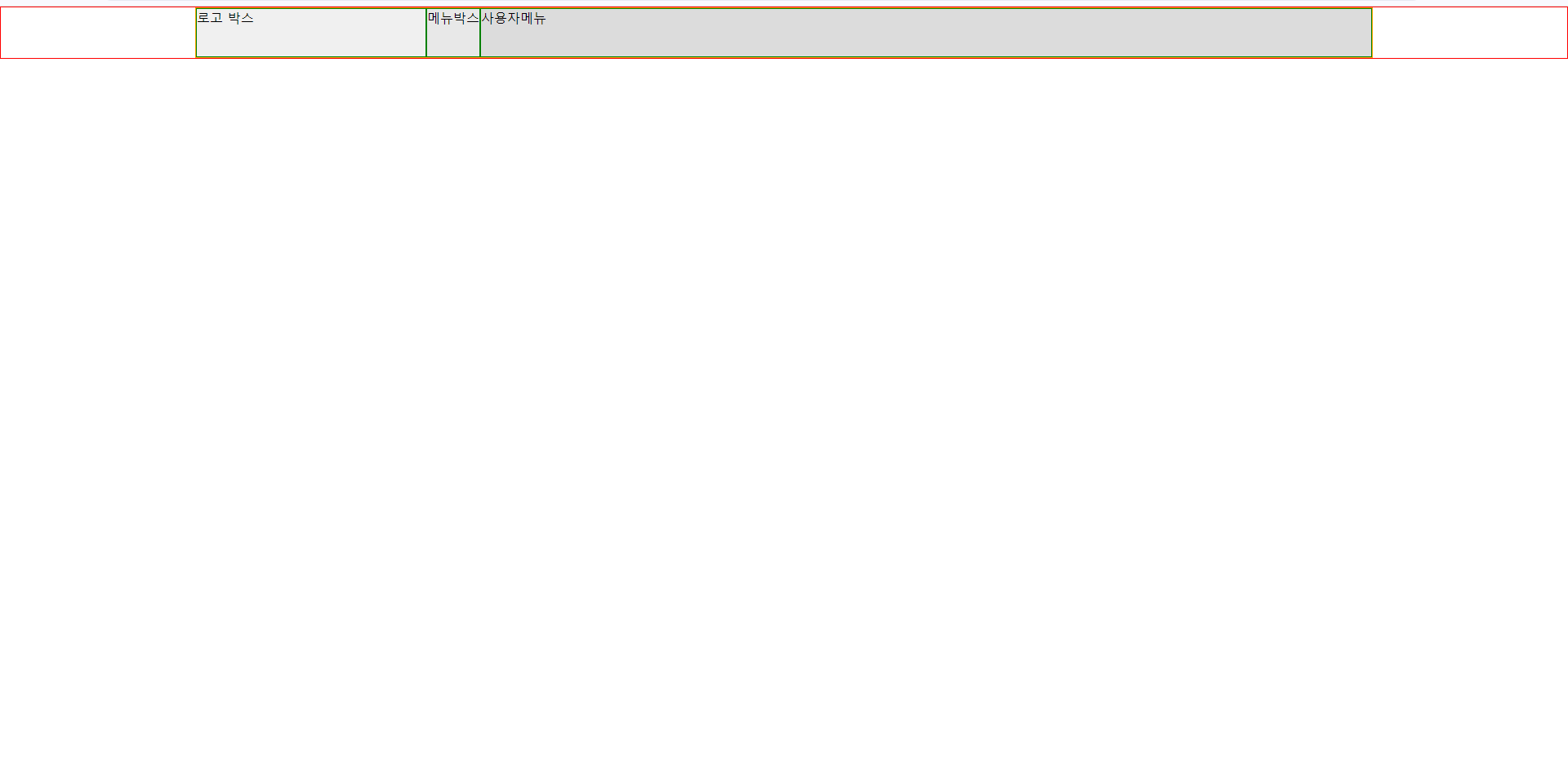
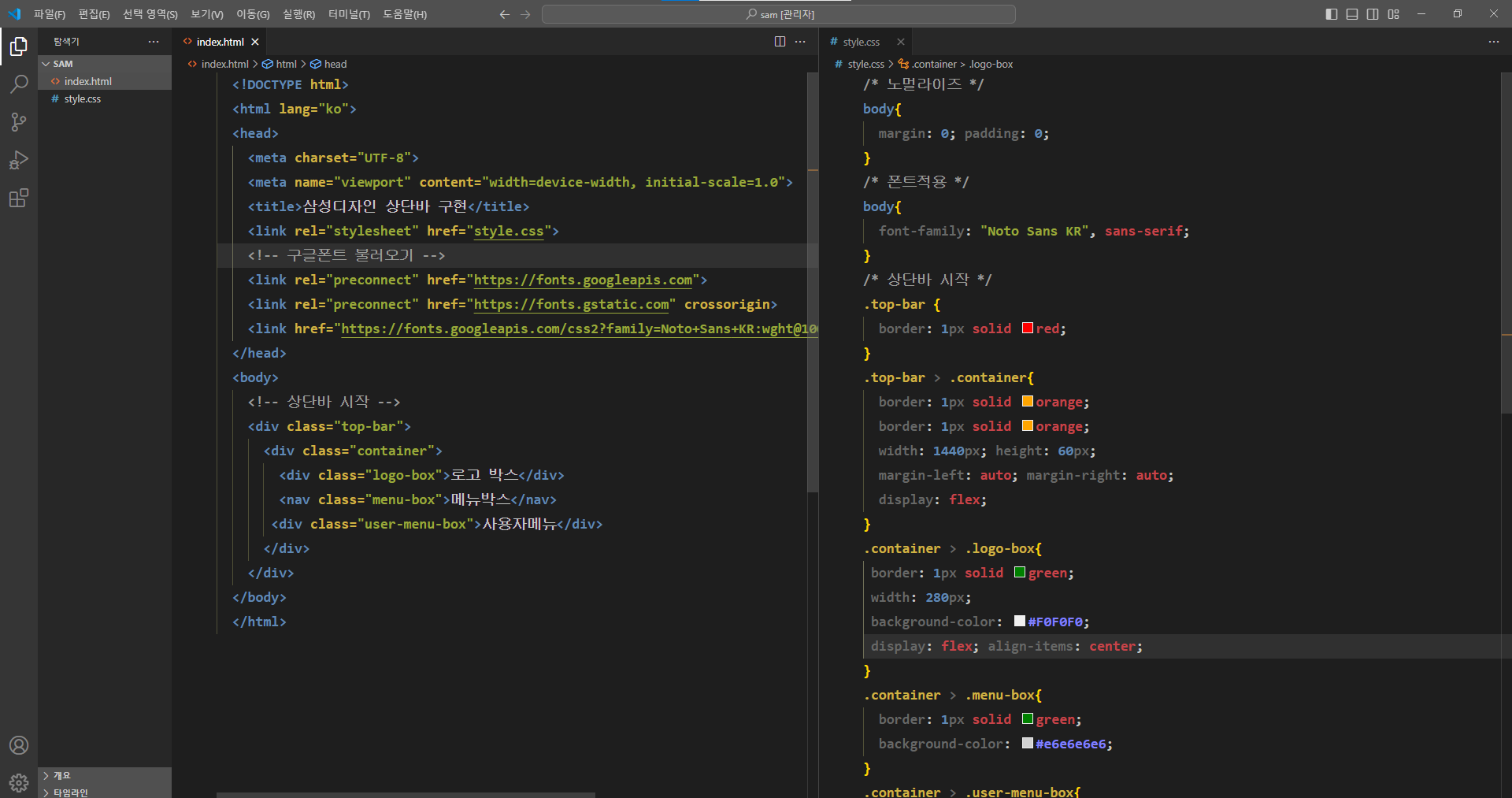
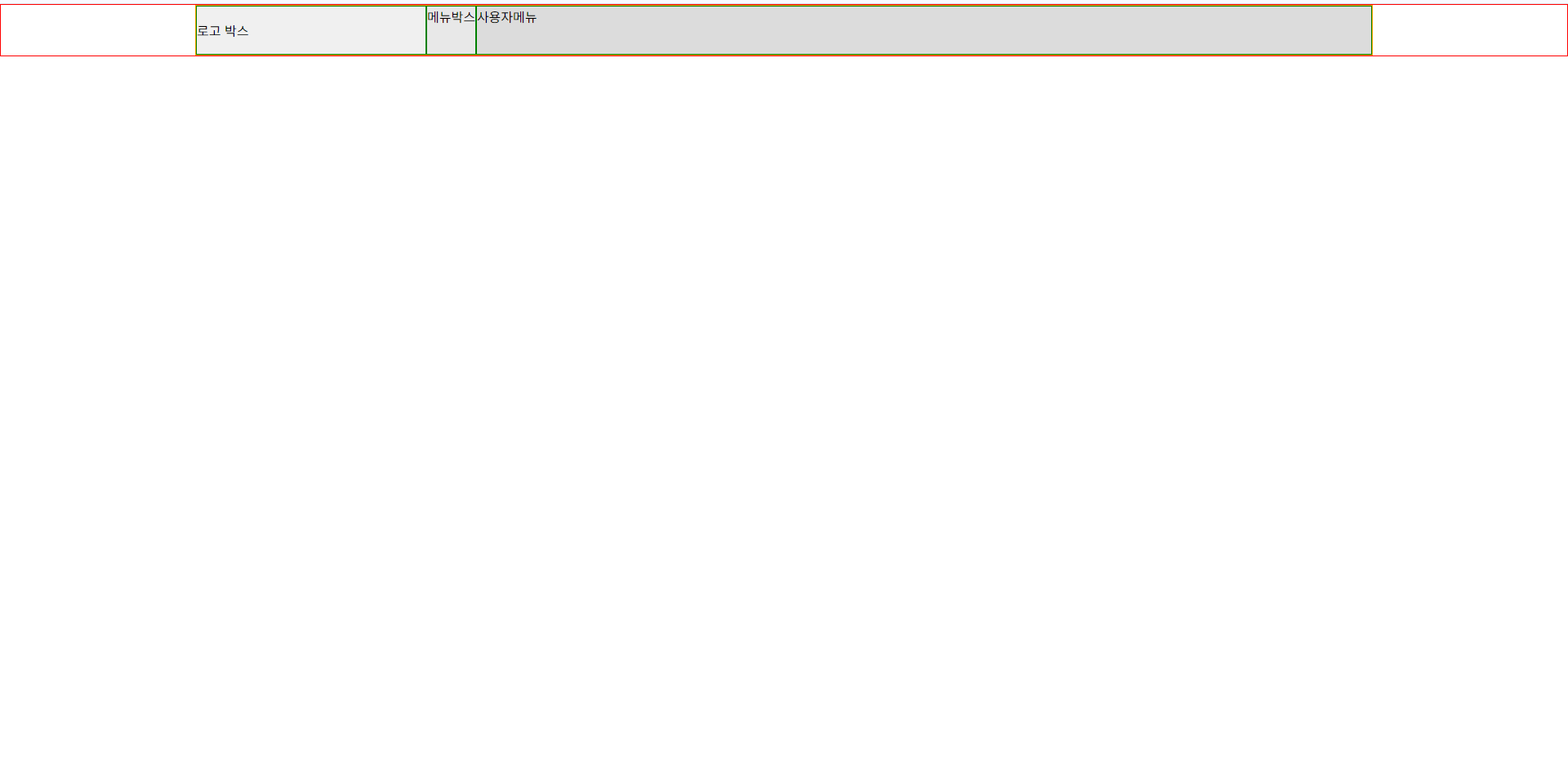
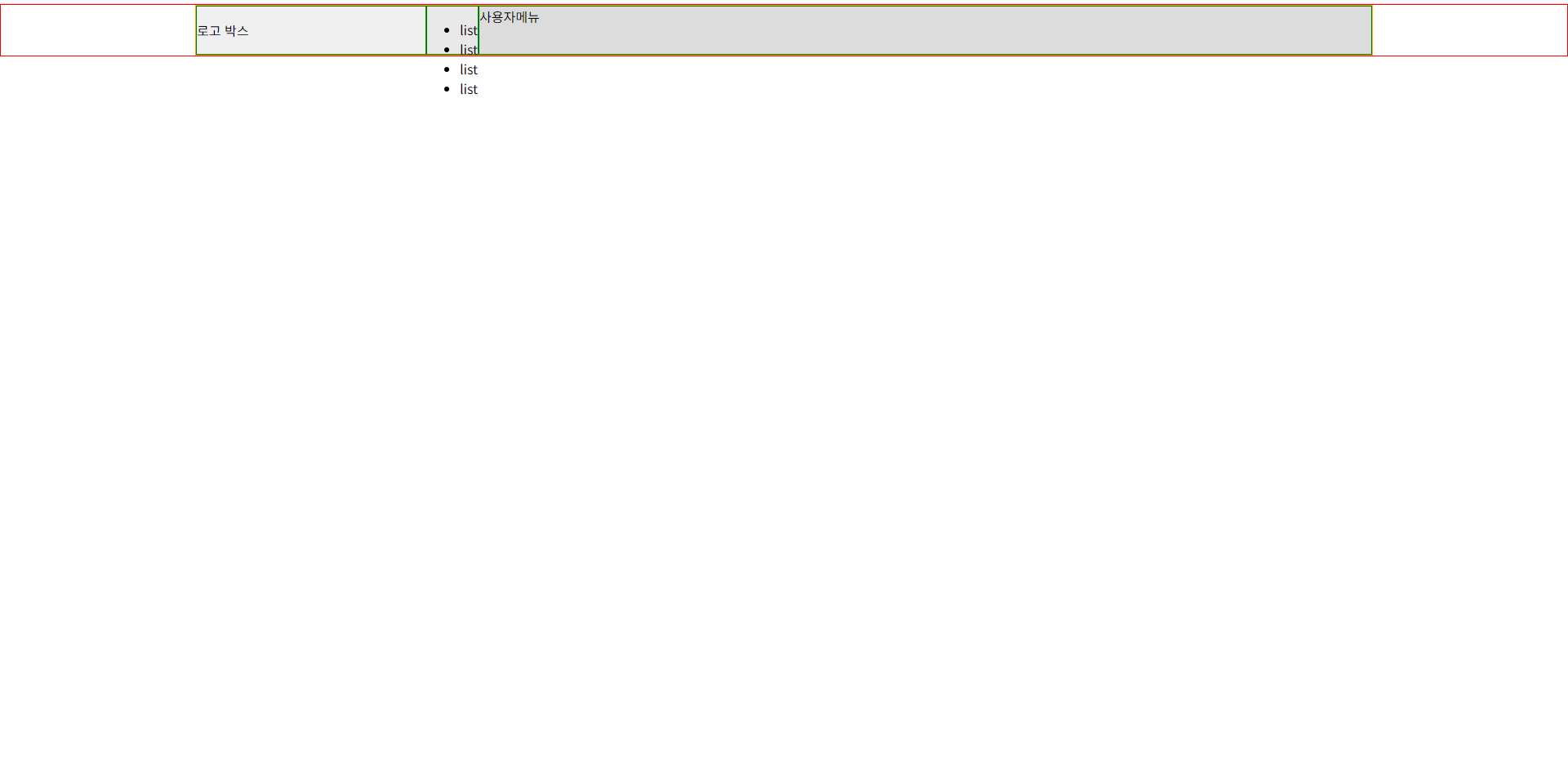
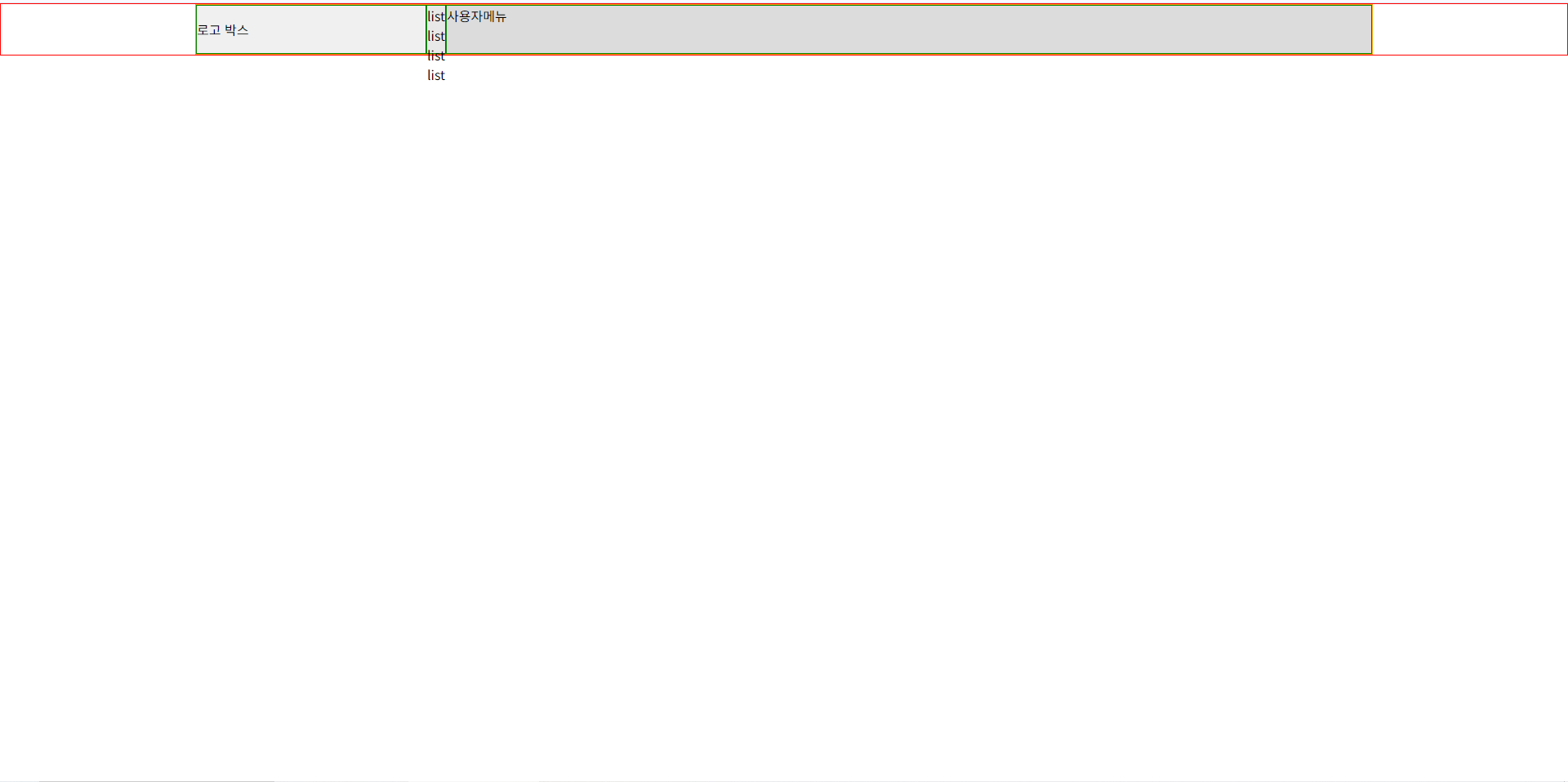
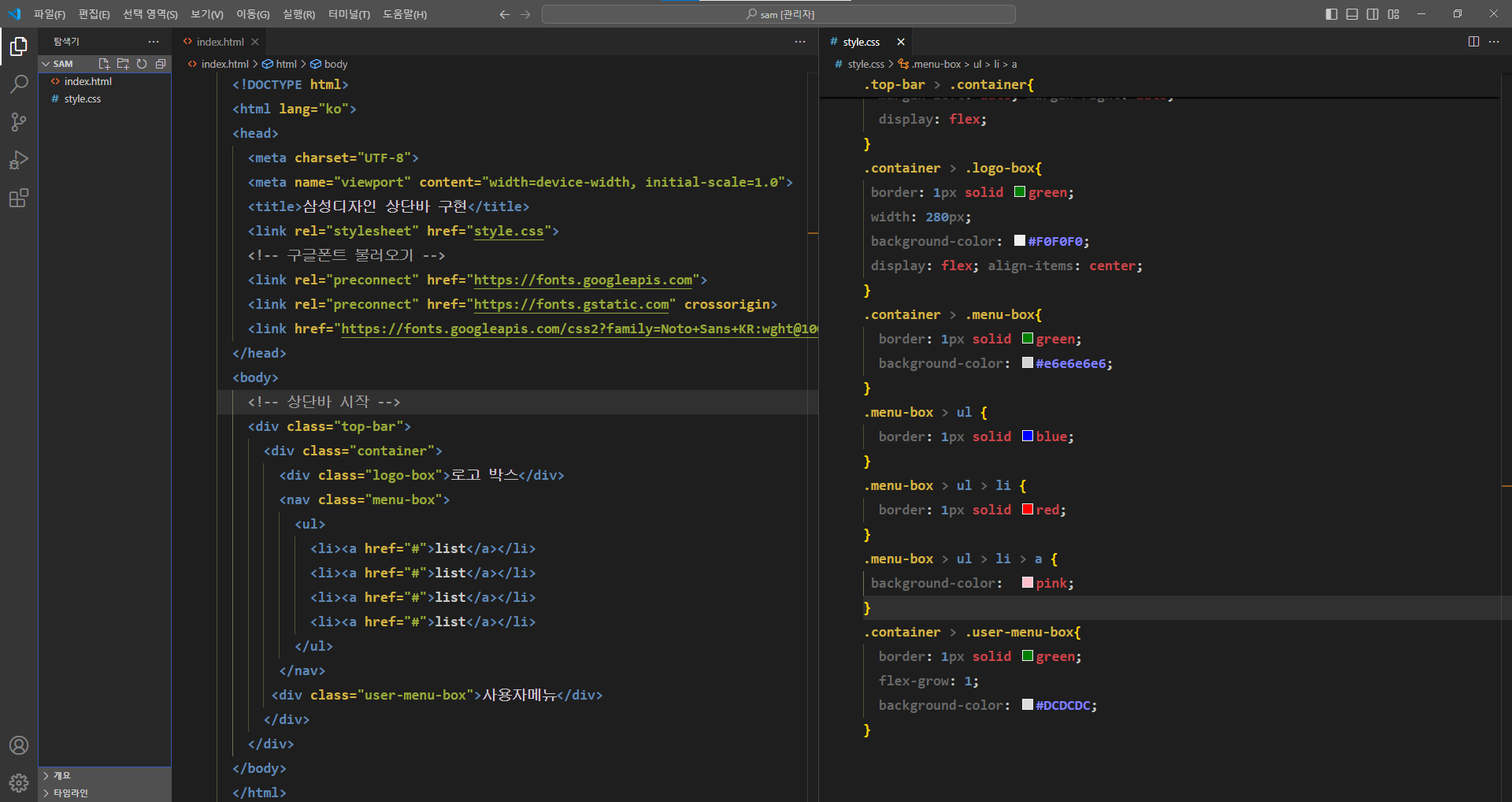
- 비주얼 코드로 시험(HTML/CSS) / 너비, 높이, 코드 다르게
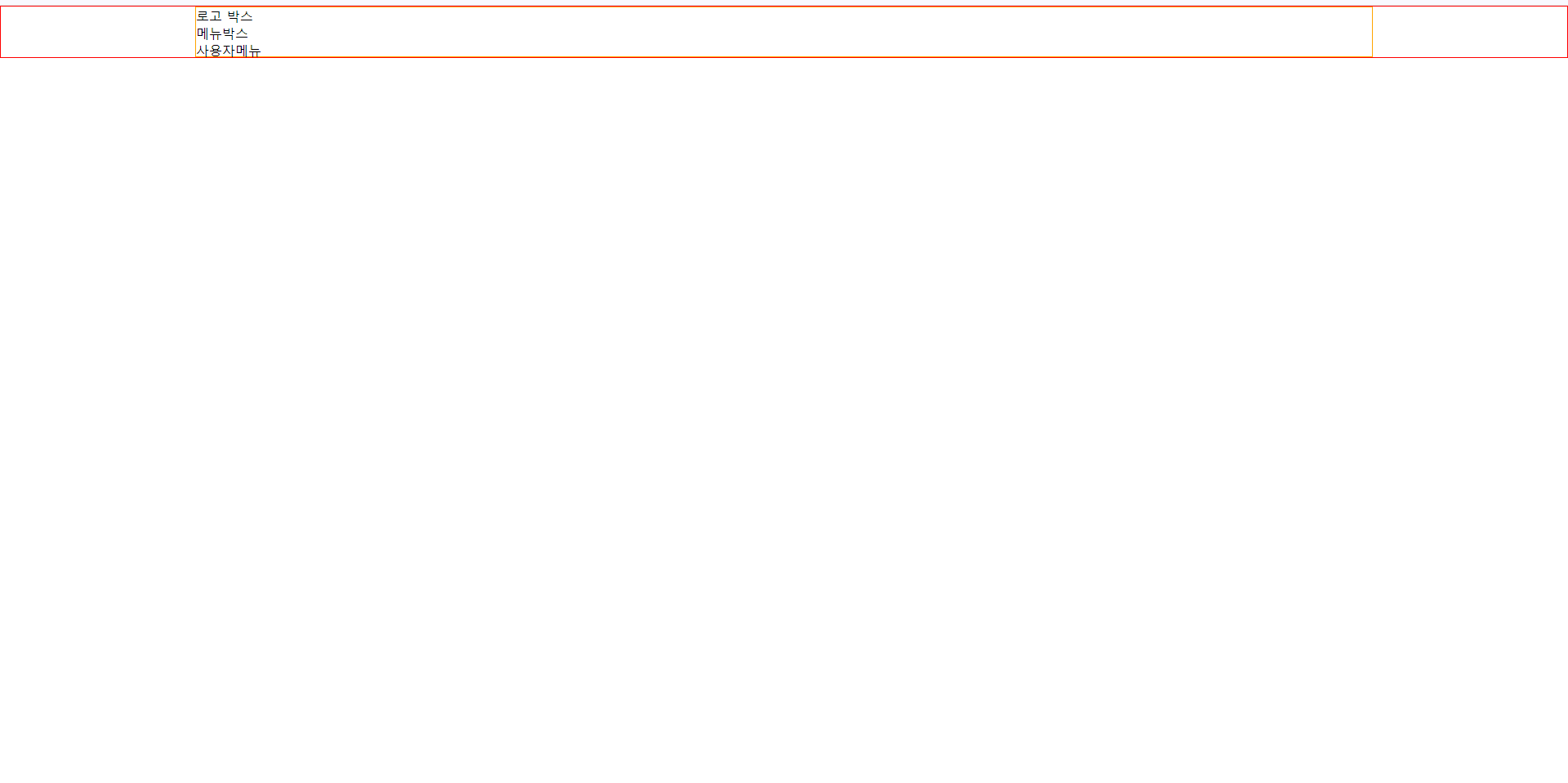
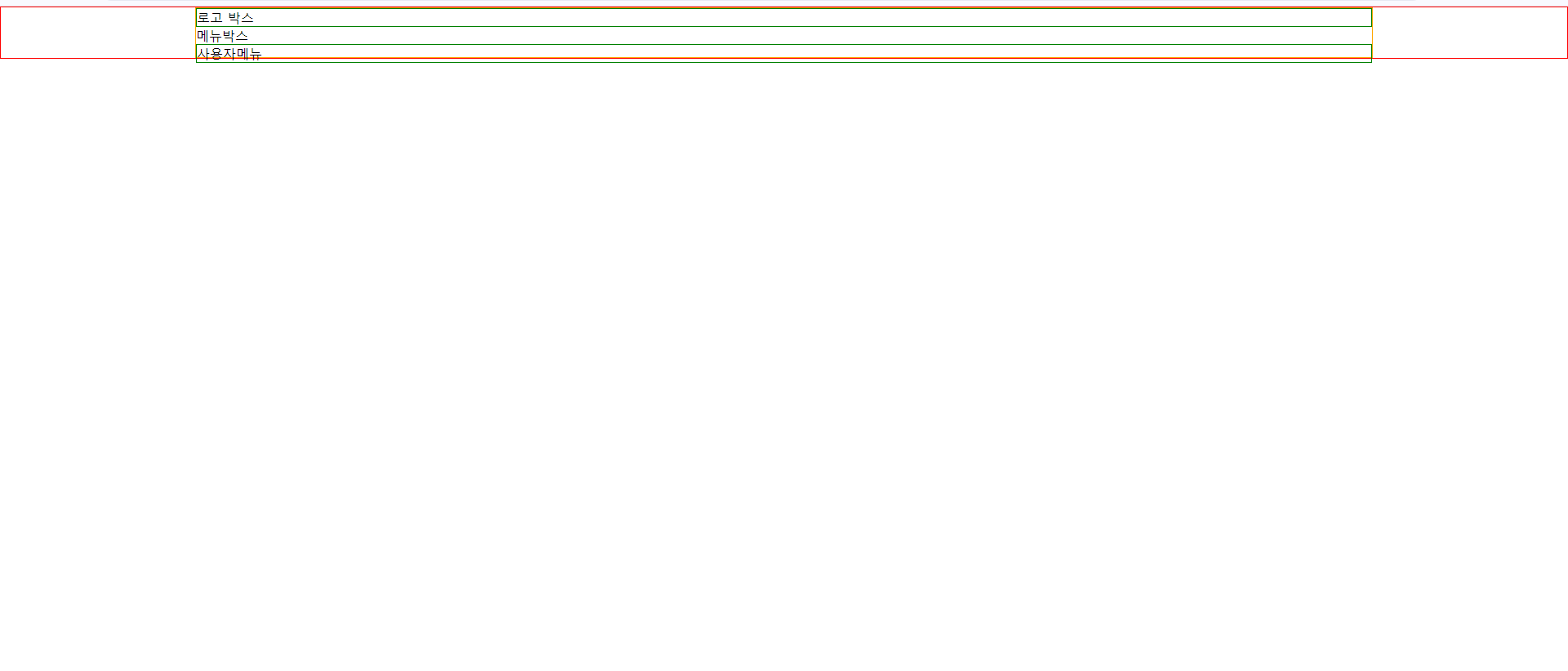
- 항상 비주얼코드랑 미리보기 창이랑 비교해가면서 만들기 !!! 제발
1) 접근성
- 노트북 사용자(1440)가 볼 수 있도록 해줘라
- 모든 사이트를 편안하게 사용할 수 있도록 해라
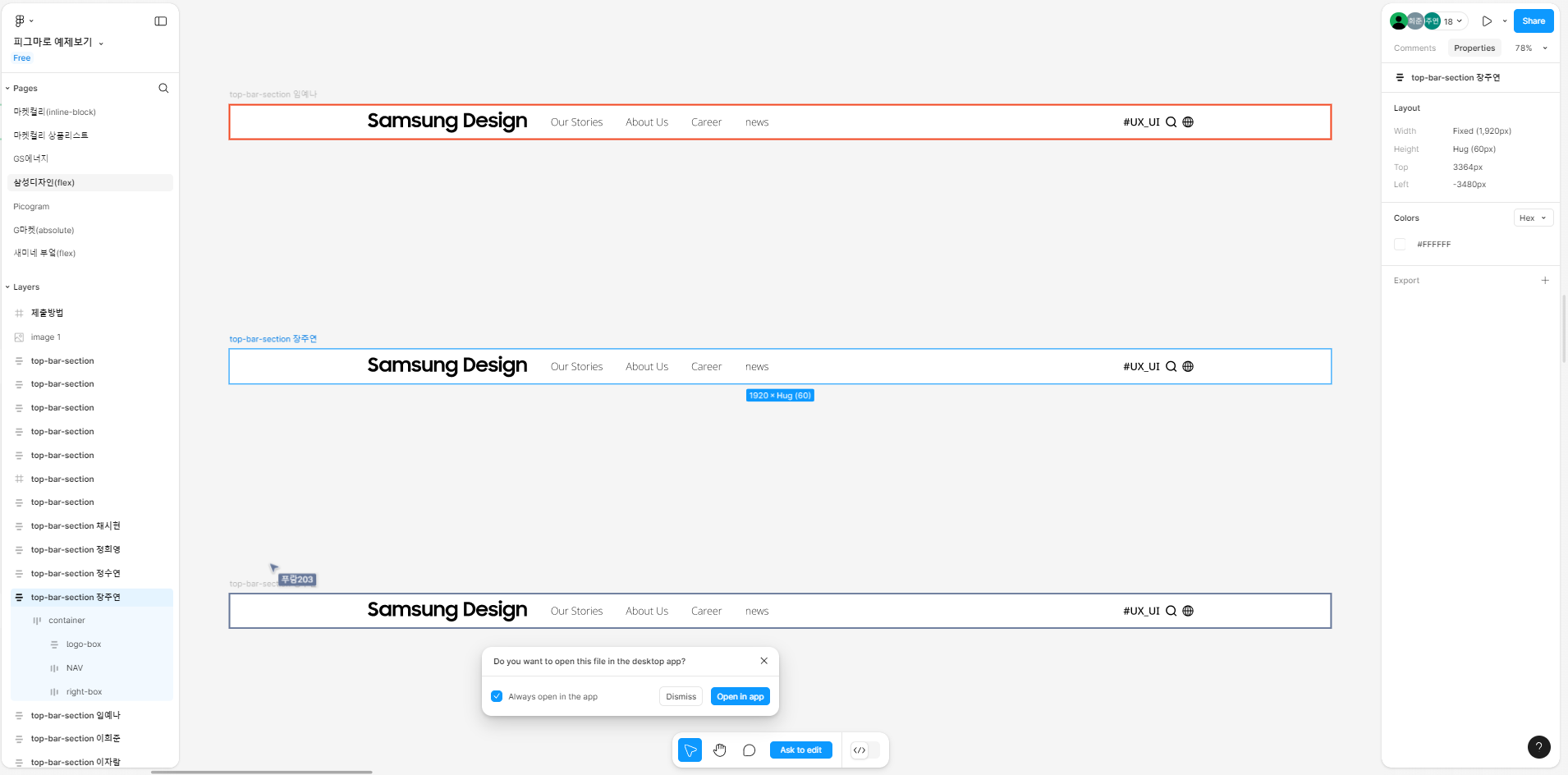
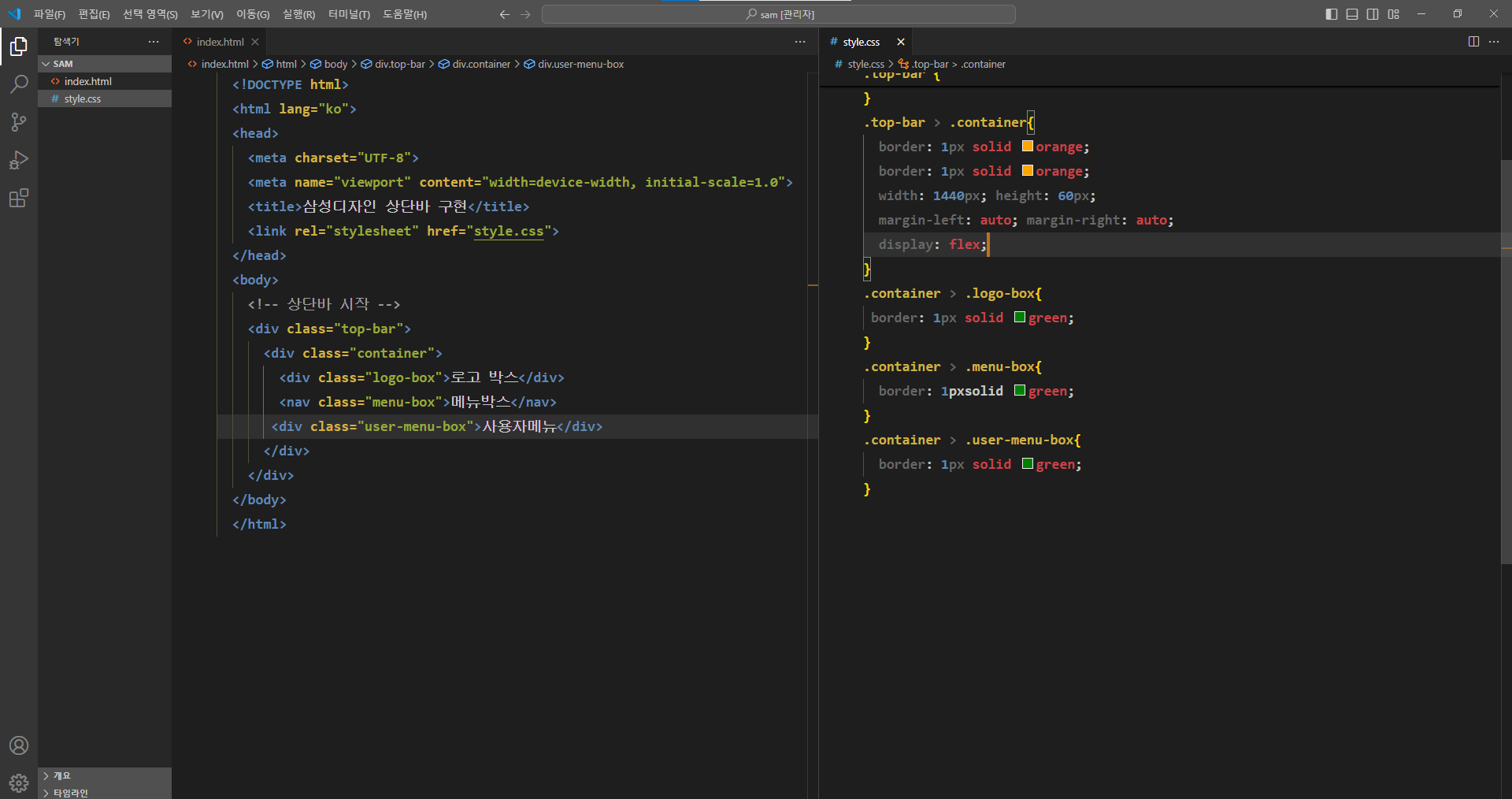
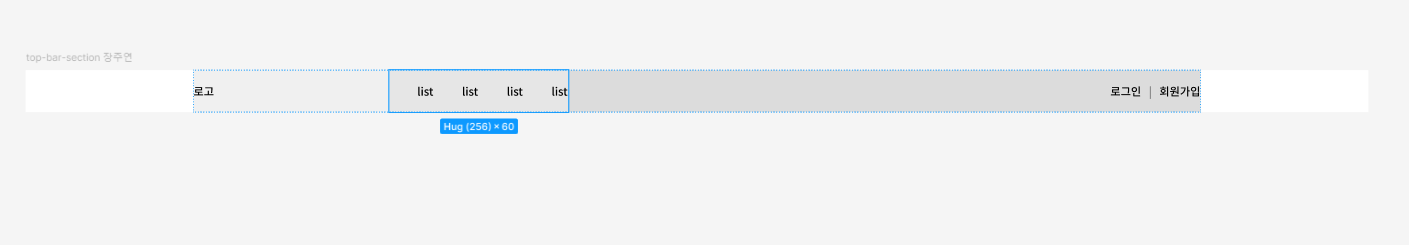
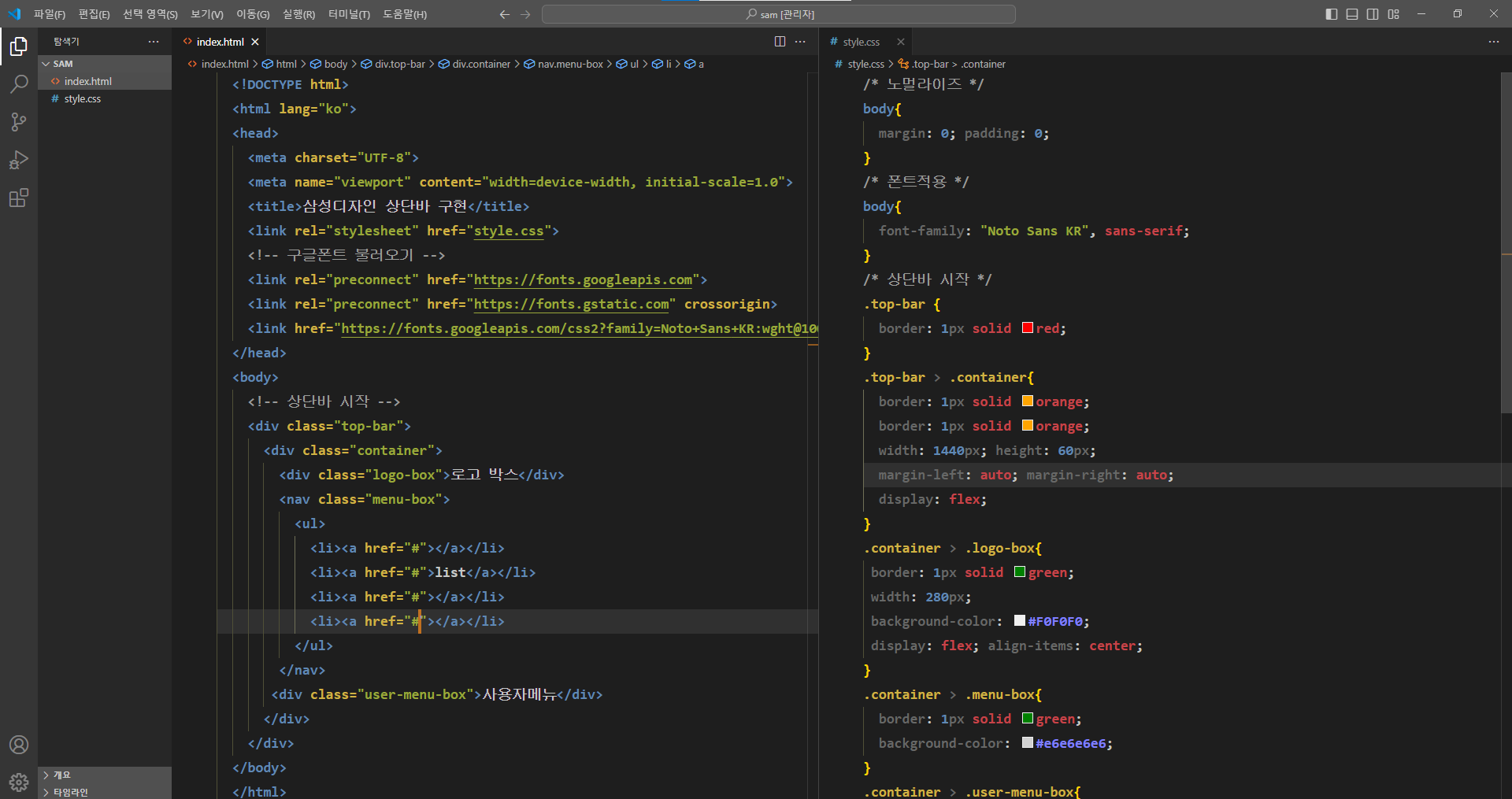
[도형 가로 정렬]
- margin-left: auto;
- margin-right: auto;
[flex-item 가로 정렬]
justtify-content: center;
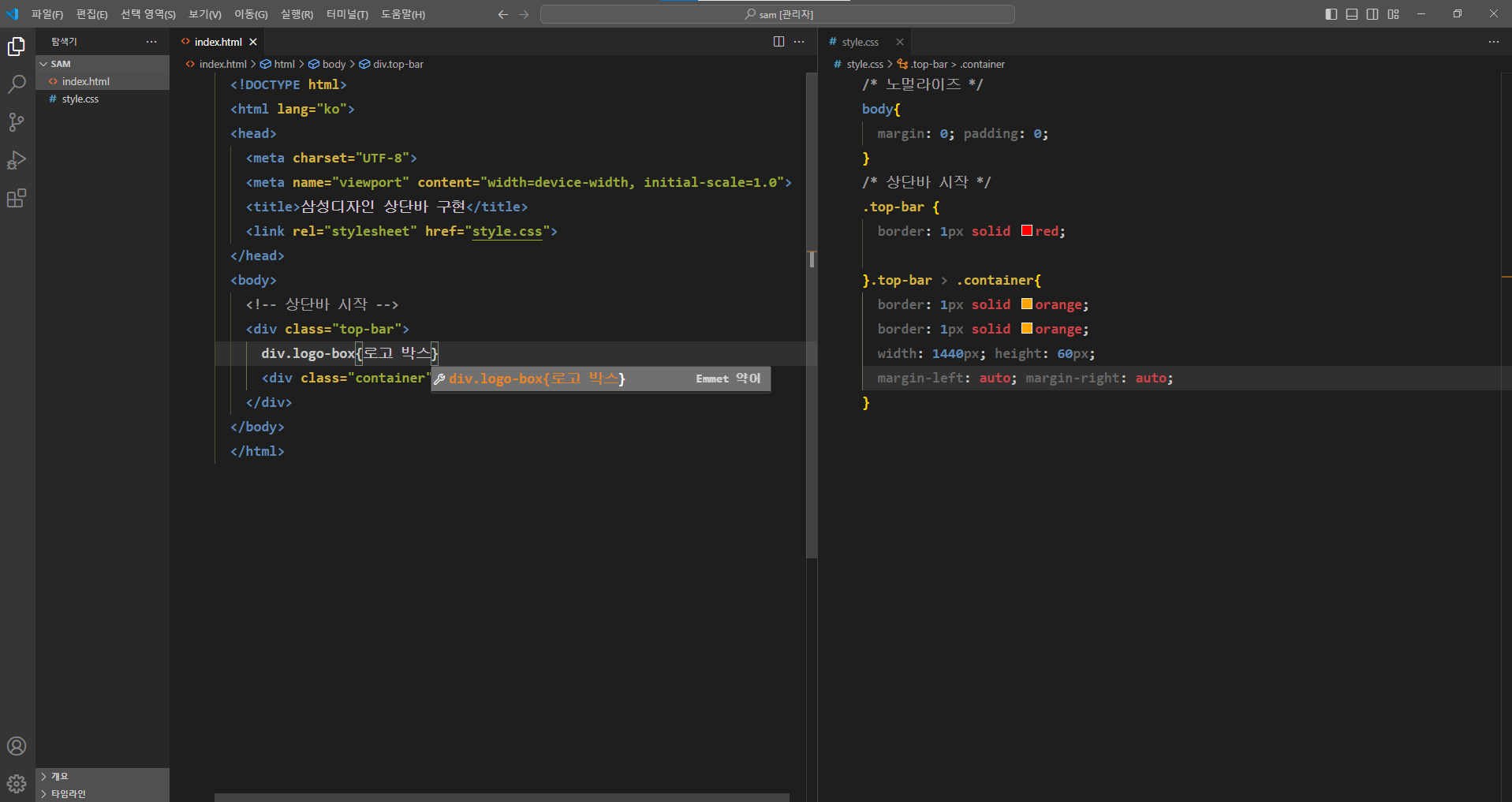
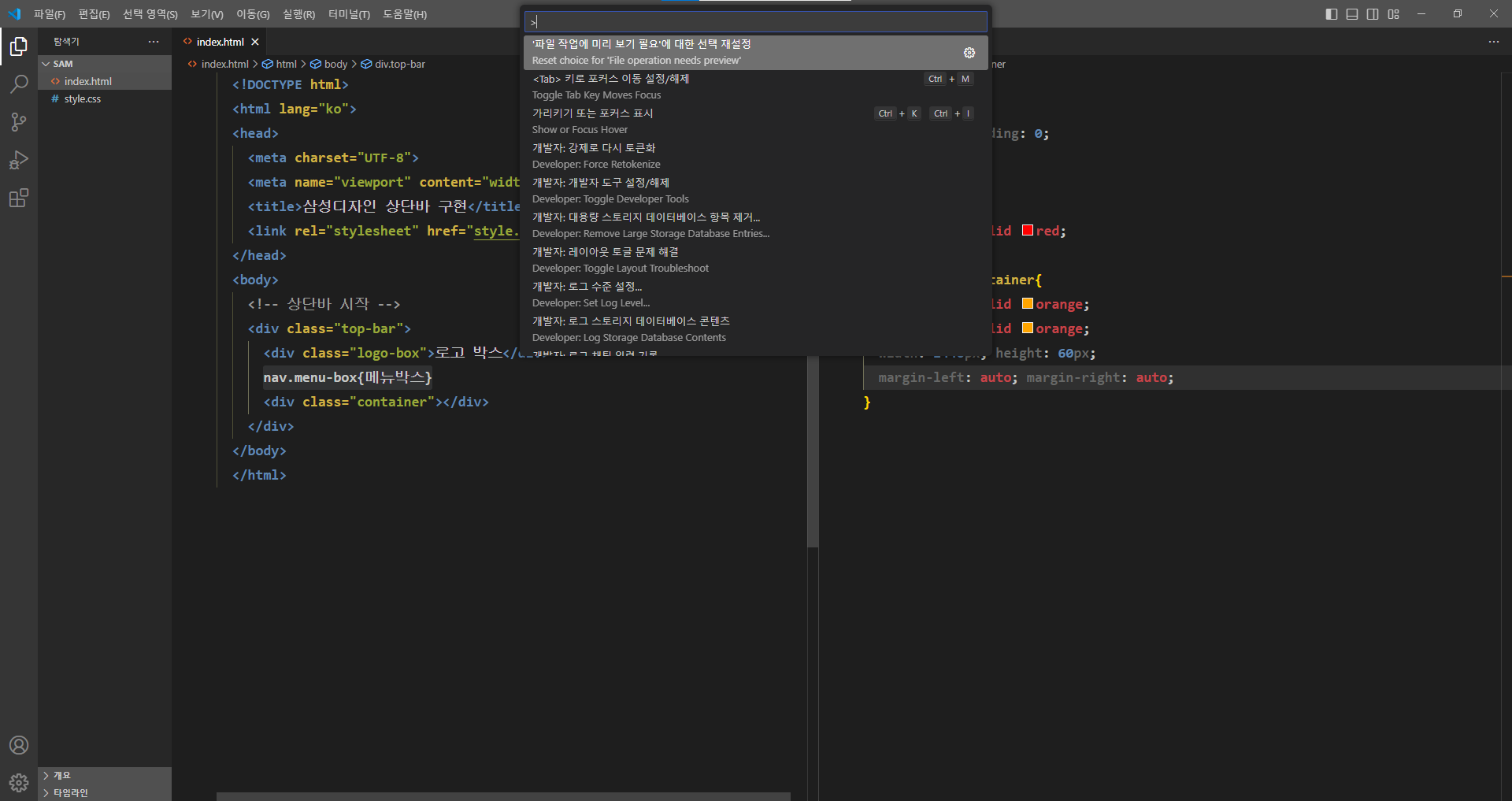
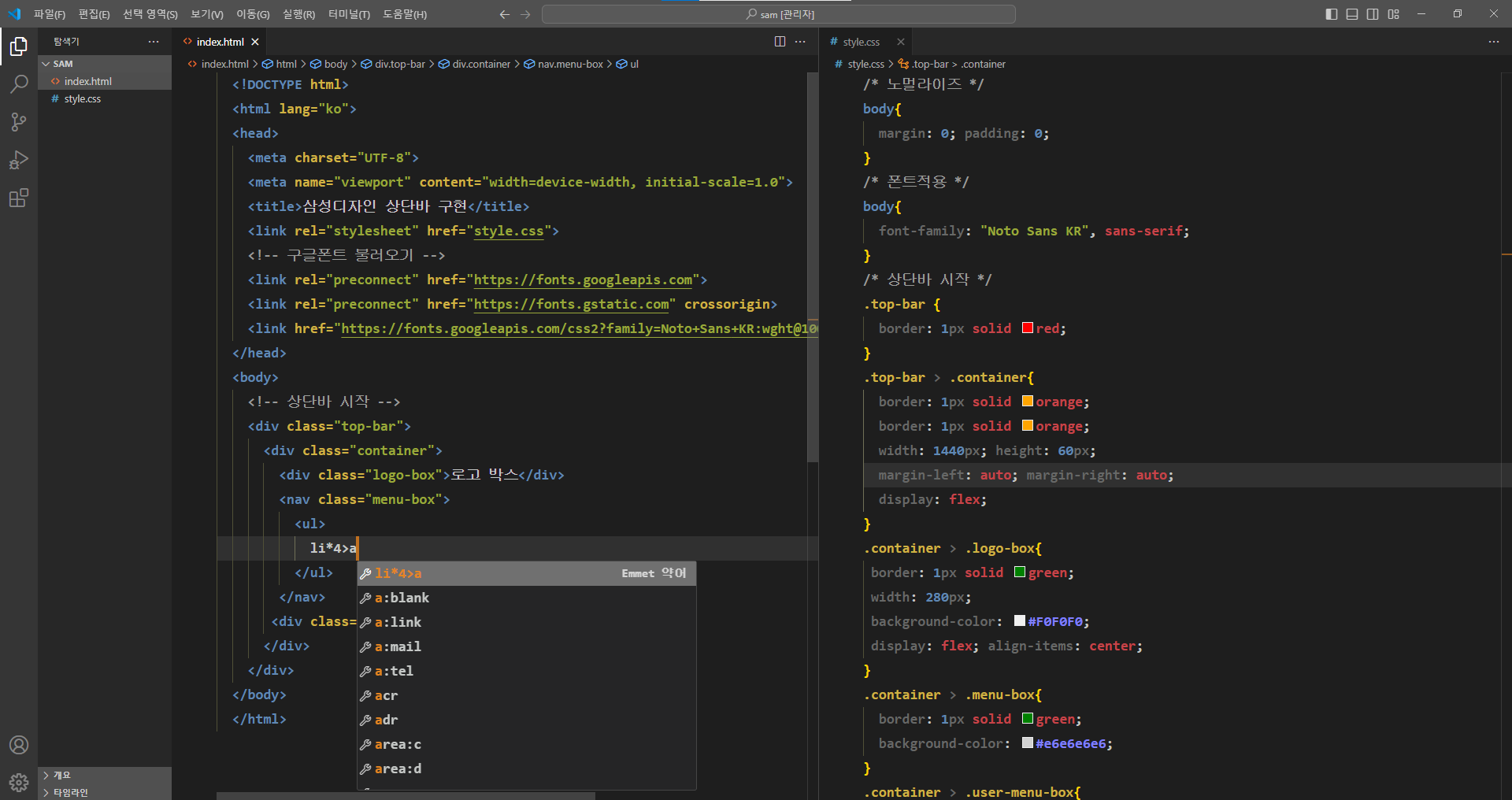
[Tab 해결법]
F1 > emmet:expand >(부등호 포함) - 약어확장 선택(엔터)
gap, padding
과일
- 딸기
- 사과
[flex-basis]
flex-basis: 0;
- 아이템 비율 같게

ㄴ 시작 하기 전에 html 창에서 느낌표 + tab
css 확인해주는 것 보다 시작


ㄴ해상도를 그대로 풀어줘야 한다.

* 꼭 필요한 것
- 주석
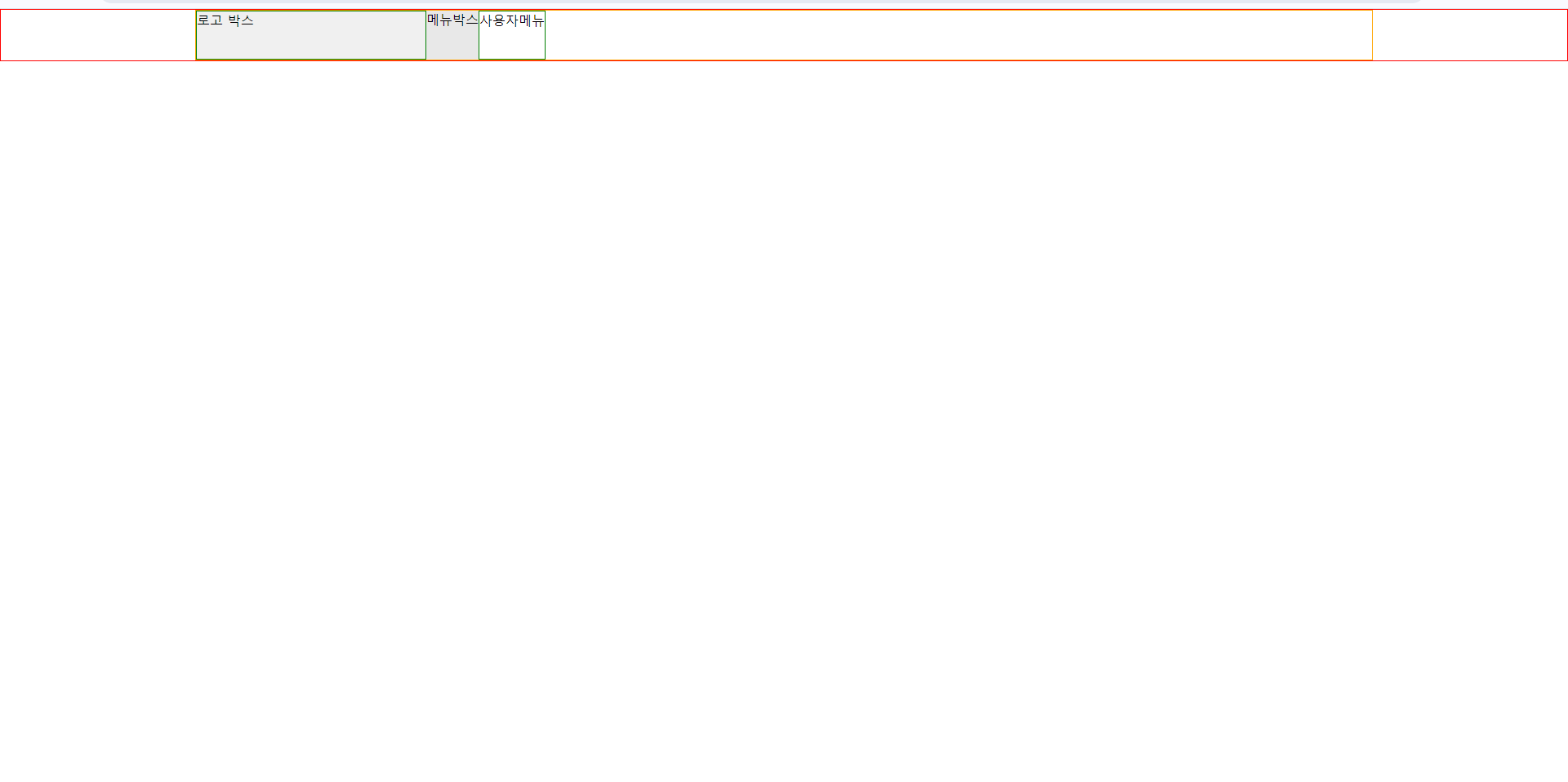
- 선 처리(형태)

ㄴ 네모박스 선택 / 오른쪽에 해상도 크기 확인 필수

ㄴ 수식어 사용 영어 스펠링 주의 !!



[도형 가로 정렬]
- margin-left: auto;
- margin-right: auto;
[flex-item 가로 정렬]
justtify-content: center;

ㄴ btween 사용 x ( 여백이 똑같아야 하는데 안됨)


ㄴ그리드 불필요해서 삭제 로고 태그!!!


[tab 해결방법]
- F1 → emmet:Expand → 약어확장 선택
ㄴ수식어가 tab키가 안 먹힐 때 사용






ㄴdisplay: flex;

ㄴ 기본 너비 픽셀 유지/ 움직이면 x (gap / padding 활용 및 목적)


ㄴ 색상 색은 피그마에 지정되어 있는 색 복붙


* https://fonts.google.com/selection
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com



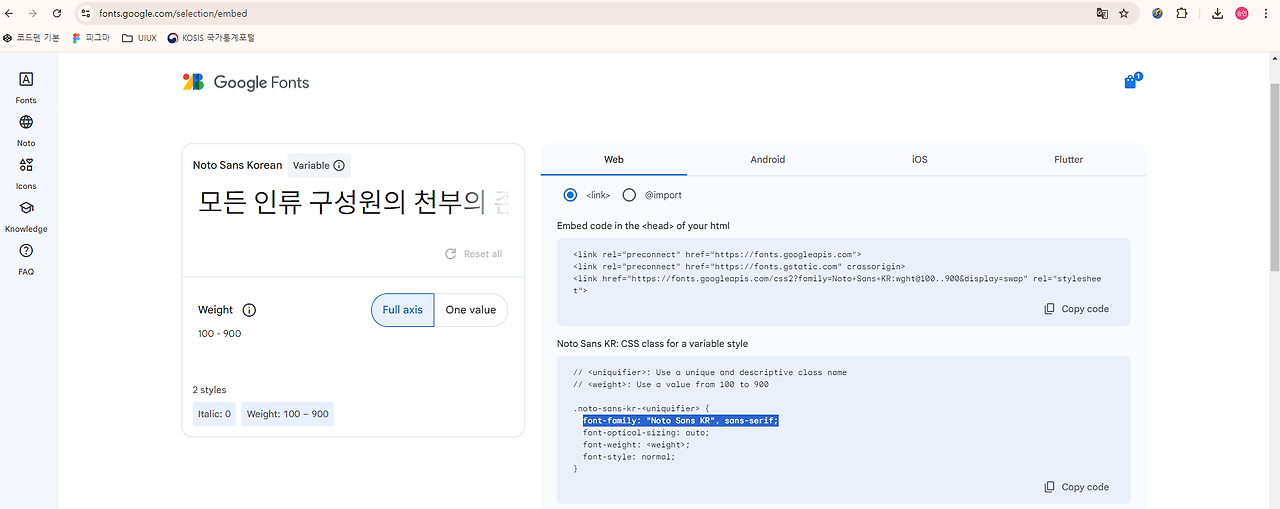
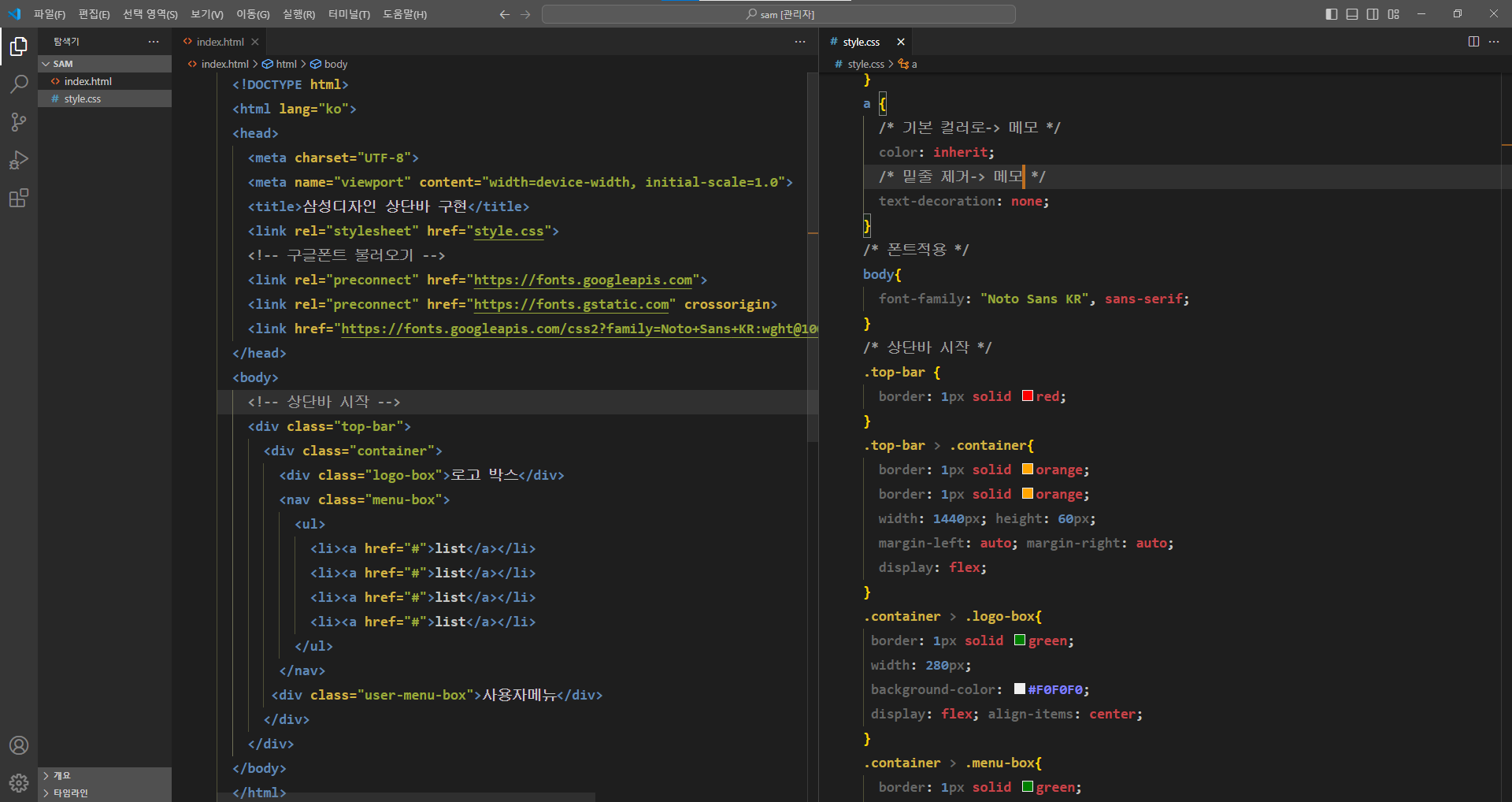
* 폰트 적용하는 방법
ㄴ 첫 번째 코드 카피 -<head>에 복사 font-family: 부분만 복사해서
css 노멀라이즈 body 밑에 폰트 body 추가로 생성하고 복사

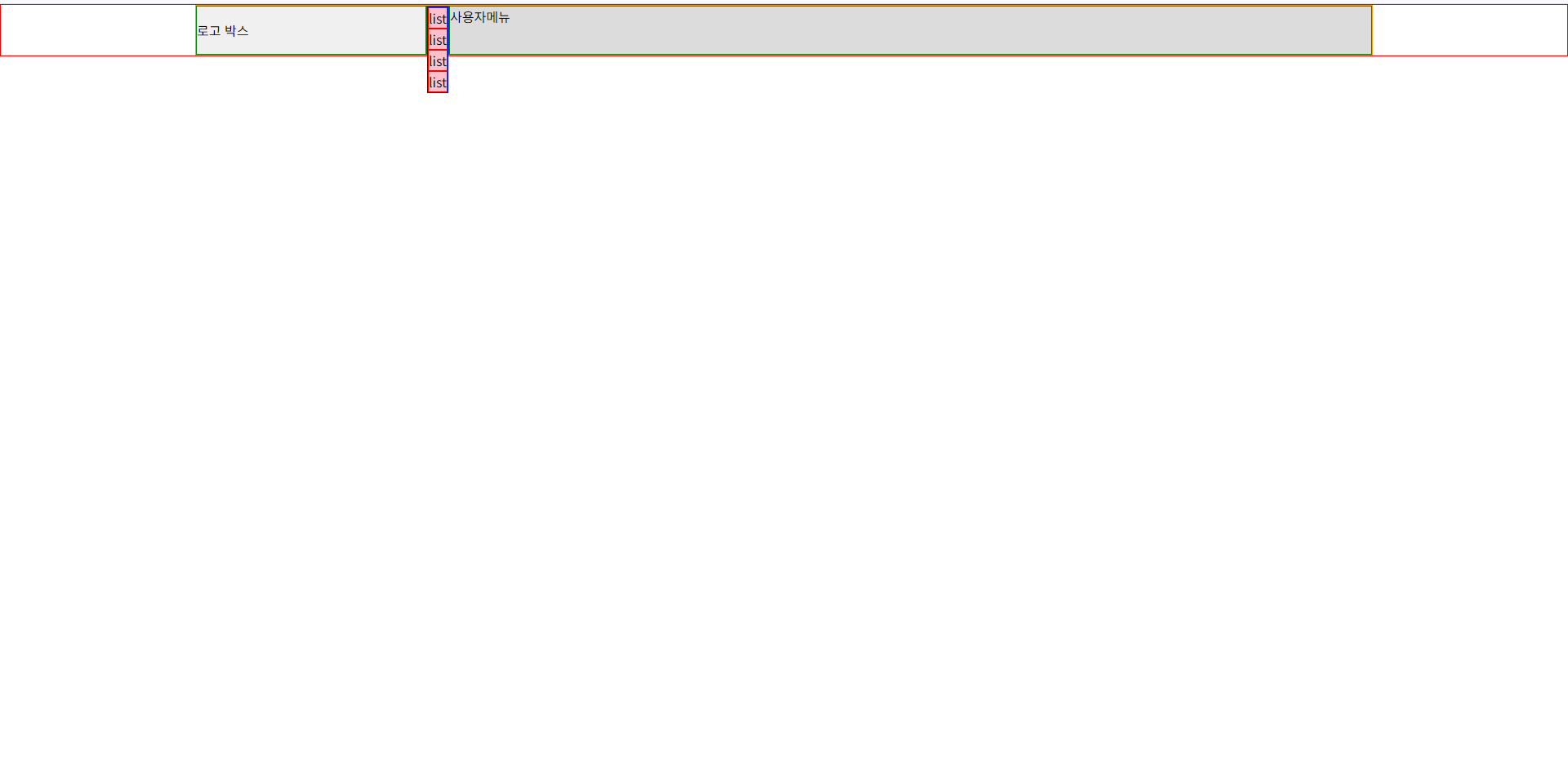
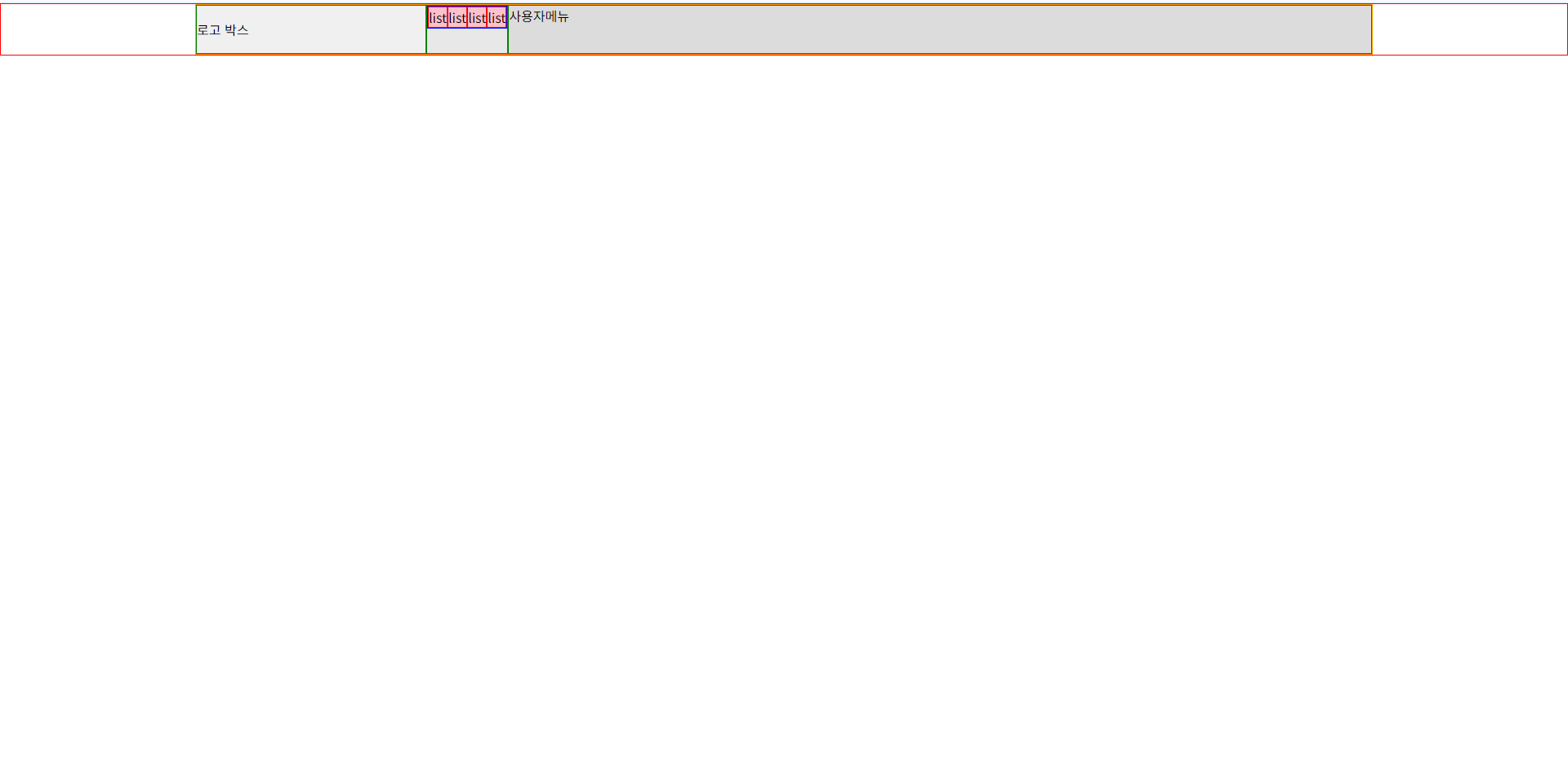
ul>li>a
ㄴ ul/li 무조건 써야됨







ㄴ blue(ul) / list(red)

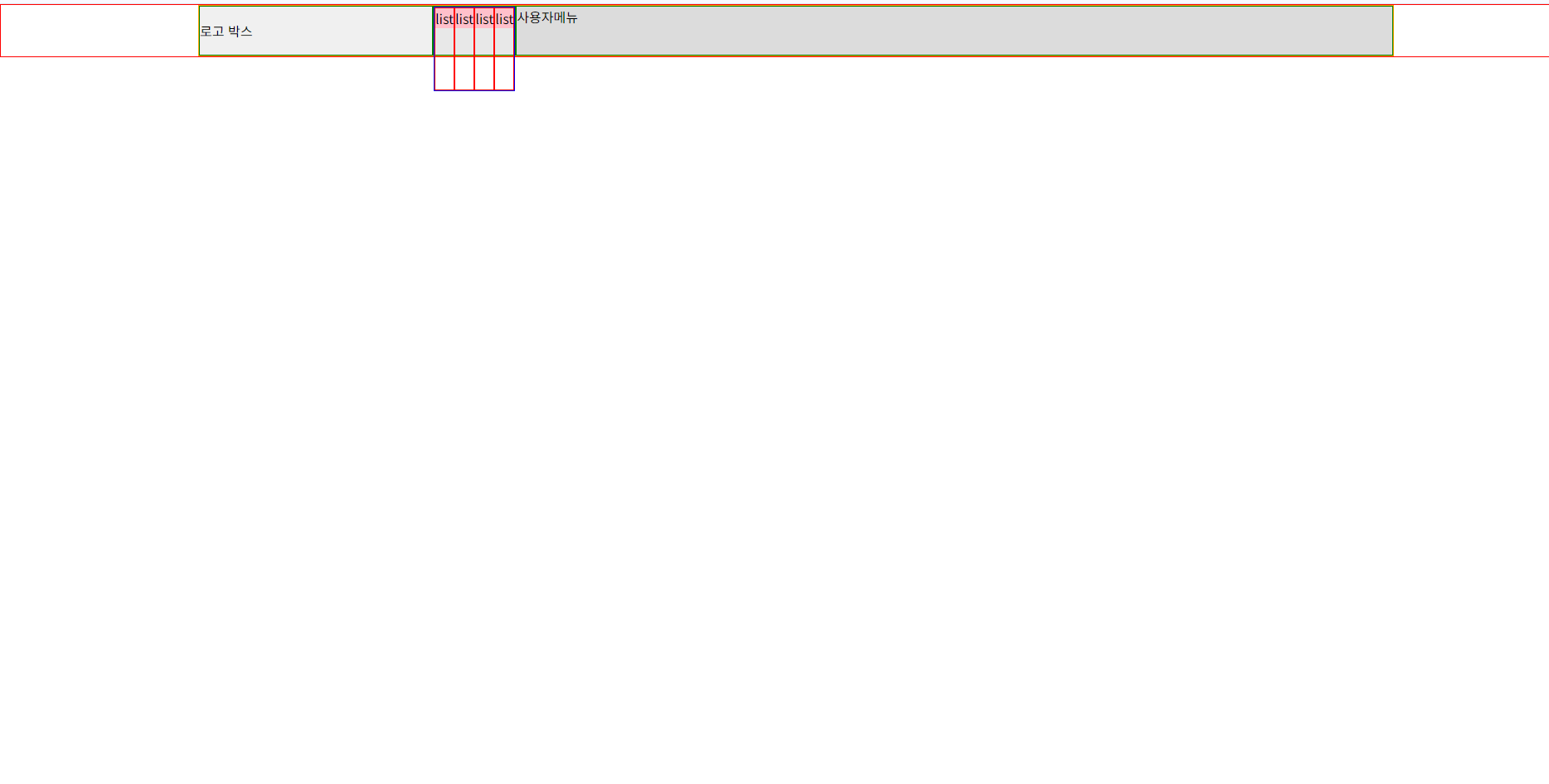
ㄴ display: flex 한 줄 배치



ㄴ 상속받을 수 있도록 높이 지정(heght : 100px)




'웹 UIUX' 카테고리의 다른 글
| 2024. 08. 07 UIUX 웹 16일차 (0) | 2024.08.07 |
|---|---|
| 2024. 08. 05 UIUX 웹 14일차 (0) | 2024.08.05 |
| 2024. 08. 01. UIUX 웹 12일차 (0) | 2024.08.01 |
| 2024. 07. 31 UIUX 웹 11일차 (0) | 2024.07.31 |
| 2024. 07. 30 UIUX 웹 10일차 (0) | 2024.07.30 |

