[1교시]
_ 수요일 2조 발표
- 목요일 3조
- 금요일 3조
[4교시]
*능력단위평가_8월 6일 화요일 예상(금, 토, 일, 월 복습하면 충분히 시험 가능)
- 시험 60점 이상 맞아야 함
- 안그럼 재시험 봐야됨(수업 끝나고)
- 문제 알려주신 거랑 비슷하게 출제
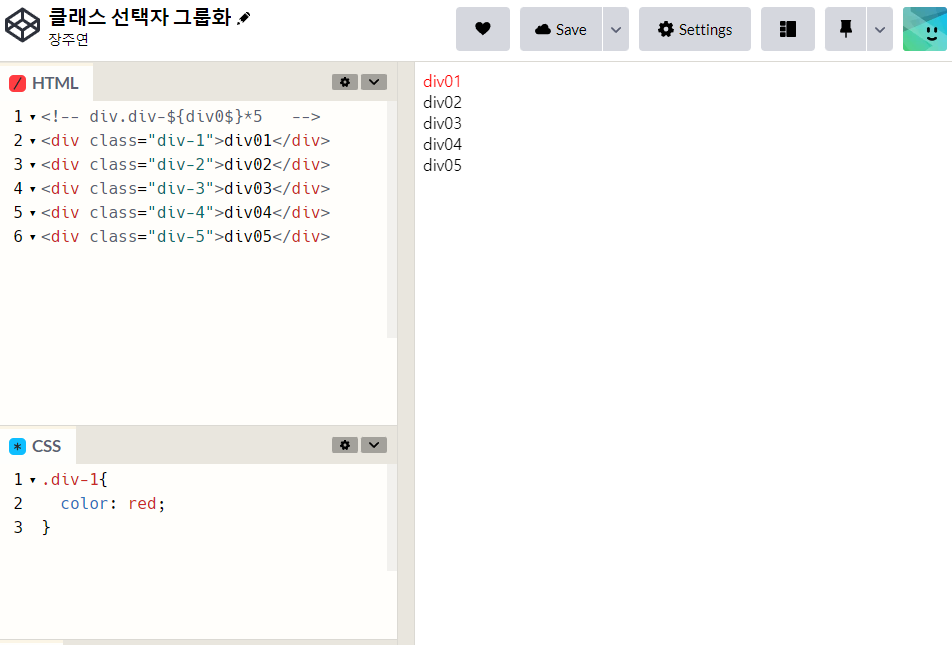
* $
- 숫자 범위 지정
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io



*fs-20
ㄴlively

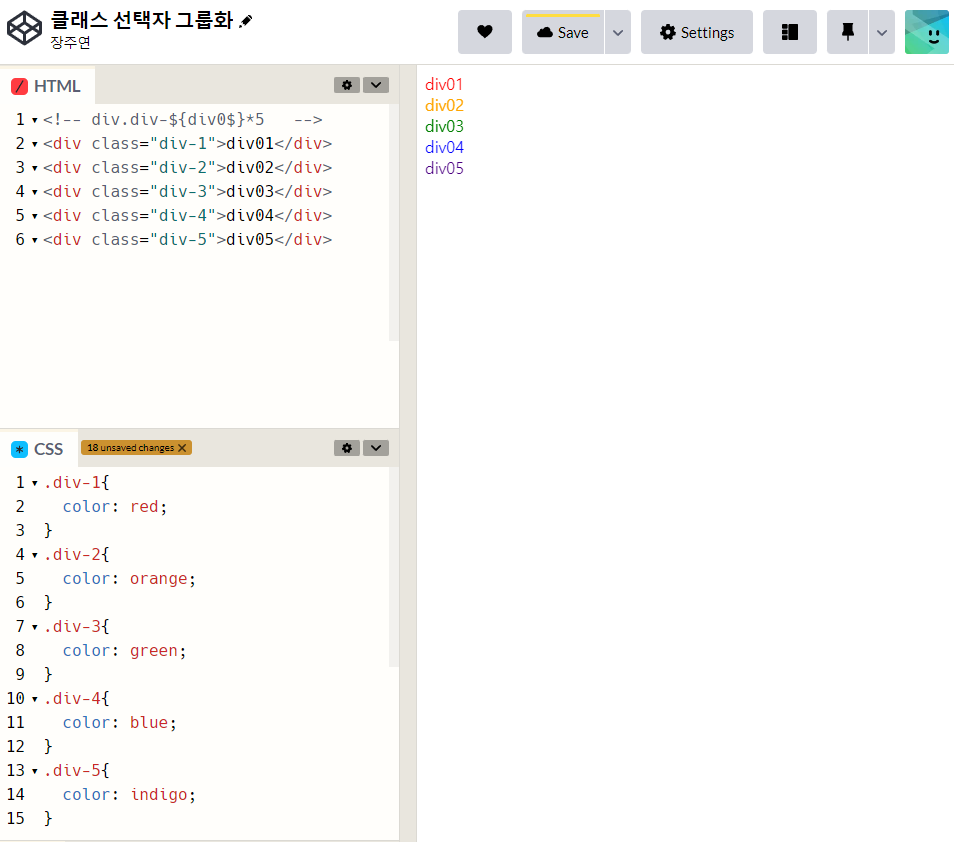
* class
Q1. 공통 class의 기능과 개별 class의 기능을 아는지? (두 가지 기능 구분★ ★ ★)
- 개별적으로 사용
- 라이브러리 사용해서 전체 형식을 바꿀 때 사용
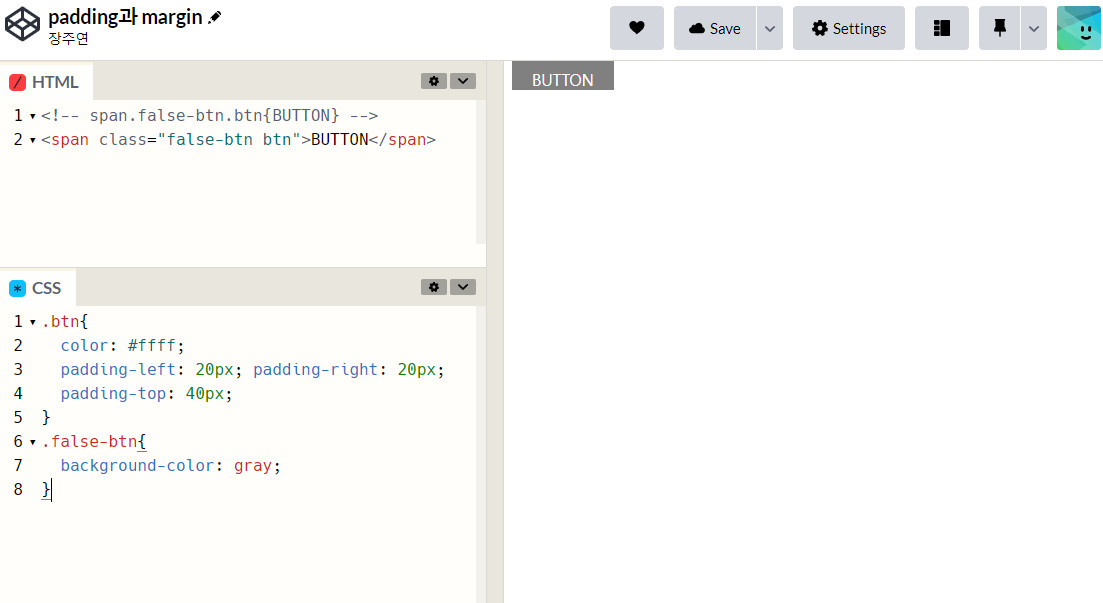
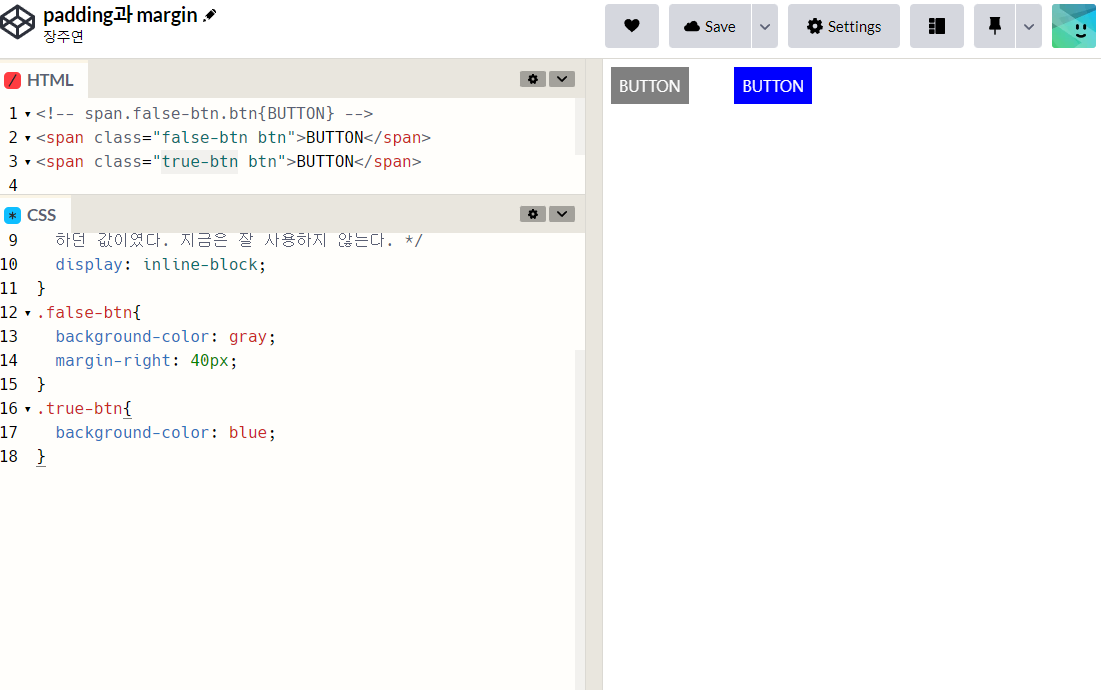
* 여백
Q2. 바깥족 여백 기능과 안쪽 여백 기능을 아는지?( margin, padding, gap 세 가지 기능 구분★ ★ ★)
1) margin_ 바깥쪽 여백
- 태그(특정한) 선을 기준으로 바깥으로 들어오는 여백(값) / 요소를 분리해주는 값
- 태그 너비, 높이 값에 포함되지 않는다.
- 형제관계에서 많이 활용
2) padding_안쪽 여백
- 태그(특정한) 선을 기준으로 안쪽에 들어가는 여백(값)
- 태그 너비, 높이 값에 포함시킬 수 있음
- 부모와 자식관계에서 활용
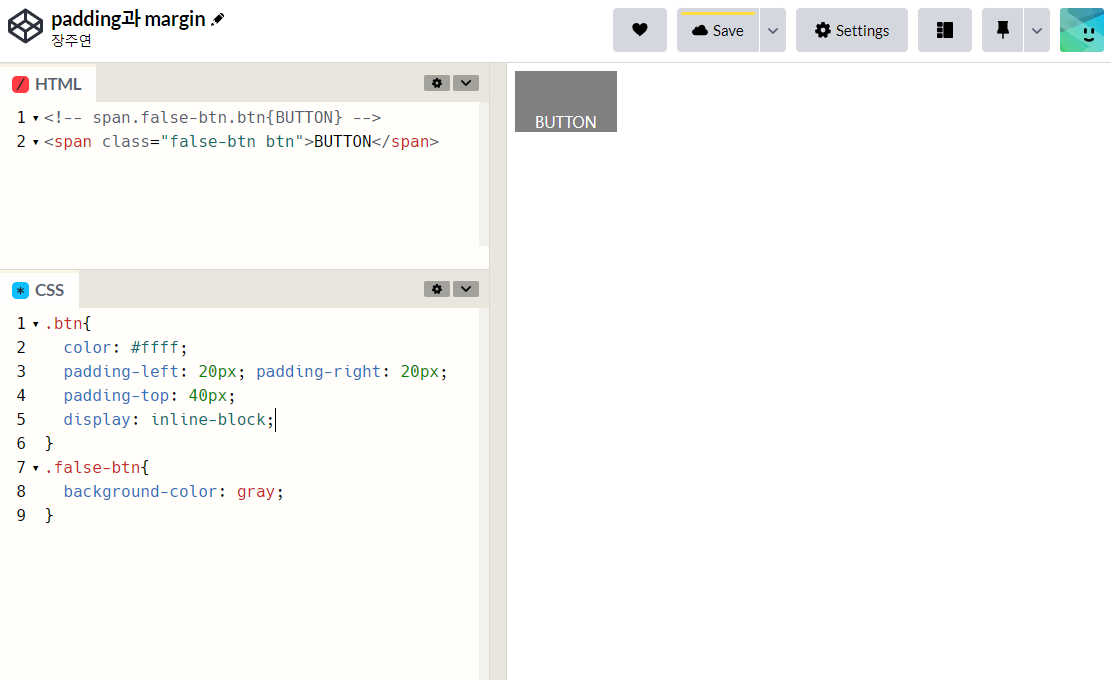
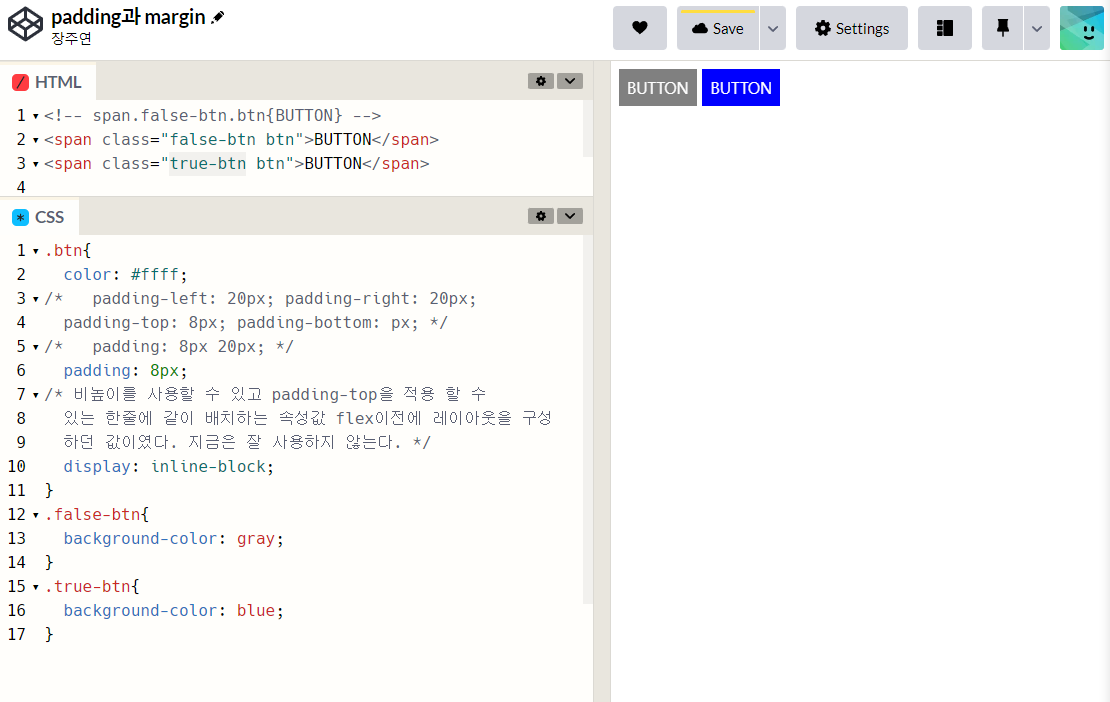
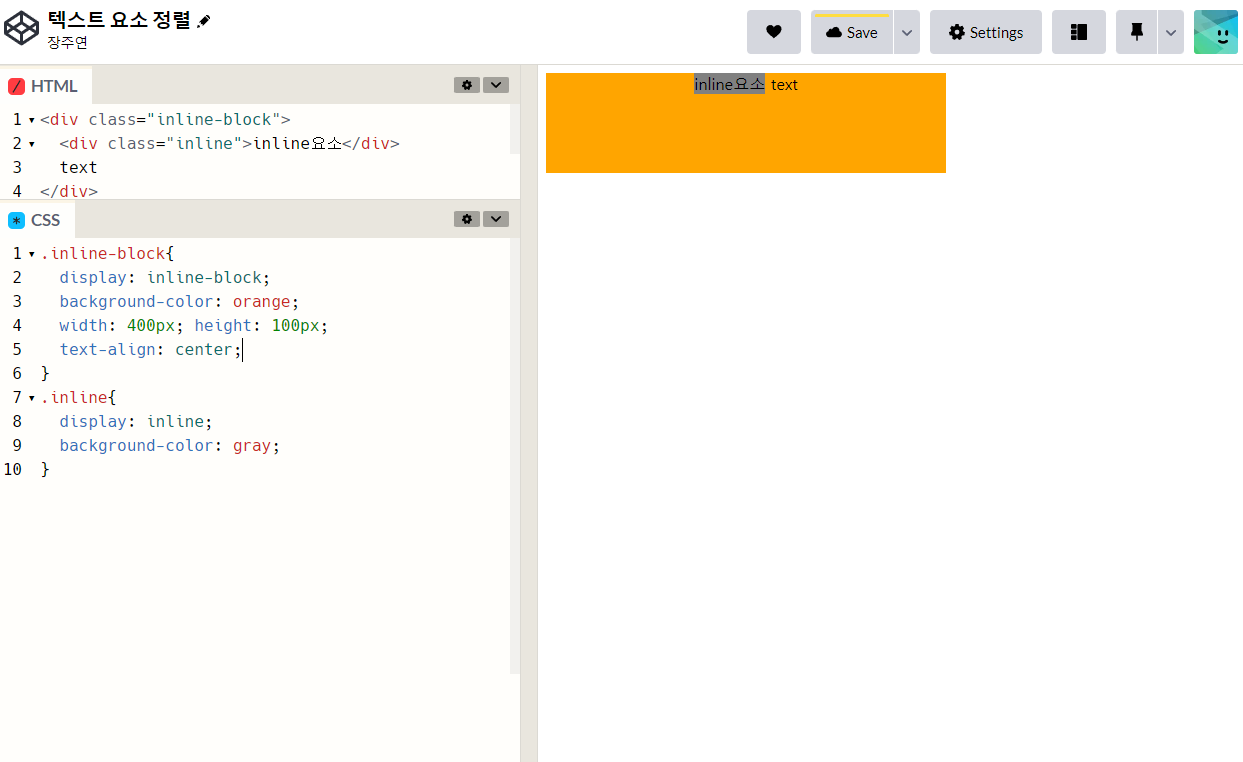
* in line과 padding 관계
- inlin요소는 paddin-top을 적용했을 때 위치가 고정된 상태로 적용된다.(정상 작동하지 않는다.)
해결방법) 다른 dispaly속성값으로 바꾸어 준다.
- 한 줄에 같이 나오길 원하며 inline-block
- 한 줄에 하나씩 block, flex
3) gap
- flex에서 사용하는 여백 값
- 요소와 요소 사이에 들어가는 값
- 왼쪽, 오른쪽 구분해서 넣을 수 없고, 요소 사이에 한 번에 들어감
- 형제 관계에서 활용

ㄴ span.false-btn(개별class)
padding과 margin
...
codepen.io

ㄴ inline-block 옛날 방식

ㄴ 컴포넌트라 부름

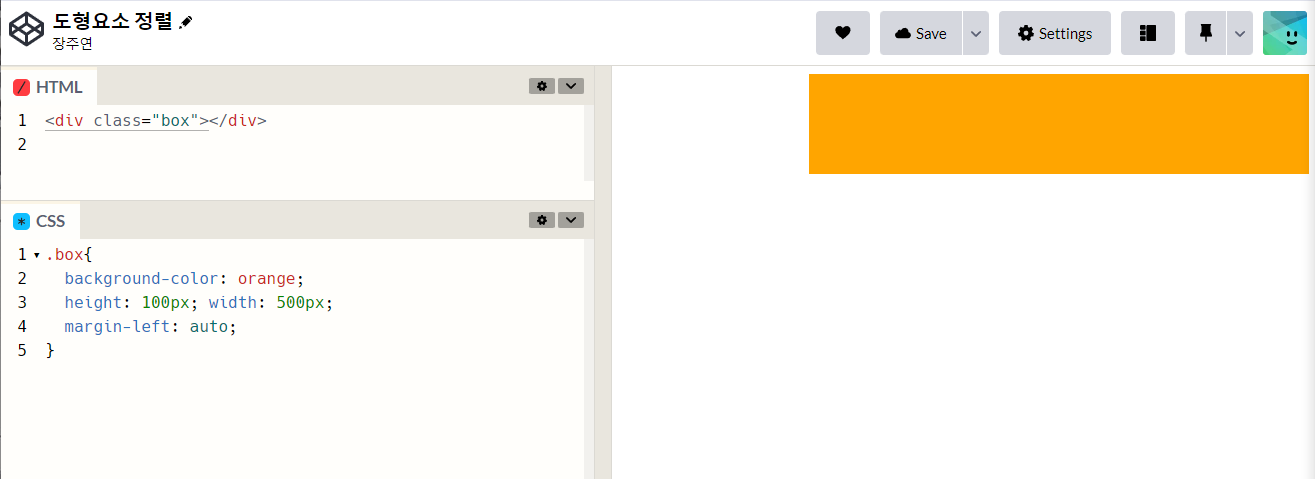
* 정렬
[도형 정렬과 텍스트요소 정렬]
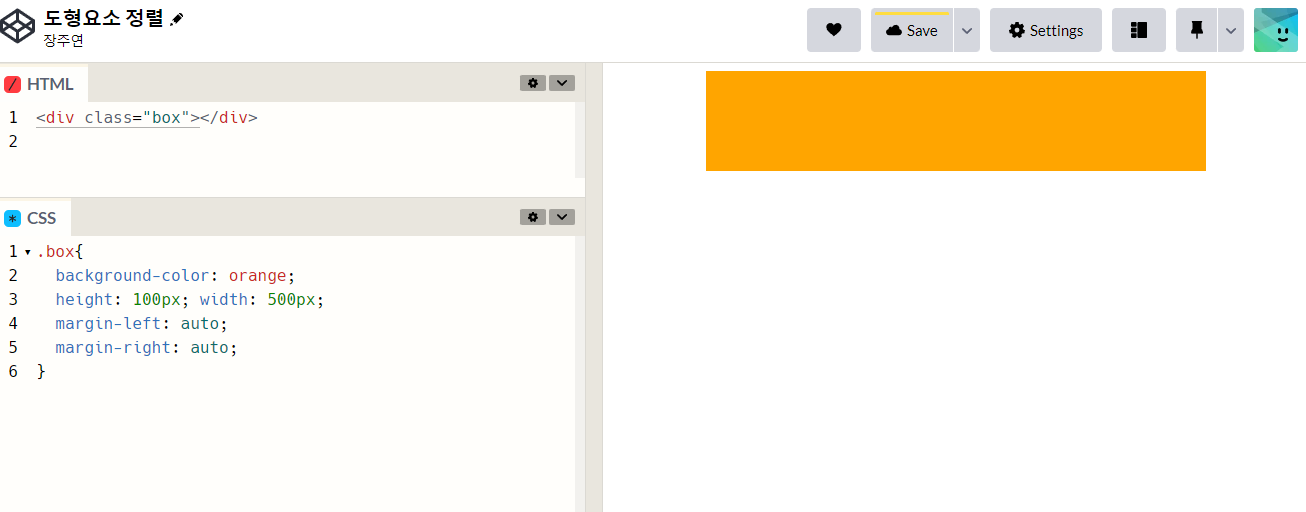
1) 도형정렬
- margin속성을 사용하여 정렬한다.
- 좌측정렬 margin-right: auto;
- 우측정렬 margin-left: auto;
- 중앙정렬 margin-right: auto; + margin-left: auto; (좌측 + 우측 같이 사용하면 중앙정렬)
* 고무줄을 양손으로 잡고 있다가 왼손을 높으면 고무줄이 오른쪽으로, 다시 잡고 있다가 오른손을 놓으면 고무줄이 왼쪽 으로, 다시 잡고 있다가 양손을 같이 놓으면 고무줄이 중앙으로 가는 것 처럼 도형 정렬도 같게 생각하면 된다.
2) 텍스트요소정렬
- text-align속성을 사용하여 정렬한다.
[브라우저에서 도형취급]
- block
- flex
[브라우저에서 텍스트요소 취급]
- 텍스트
- inline
- inline-block
[5교시]
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io
https://codepen.io/faiqvecr-the-bashful/pen/mdZrprd
padding과 margin
...
codepen.io
[정렬 공통 특징]
- 뚱냥이와 홀냥이 처럼 크기가 같으면 정렬할 수 없다.
- 뚱냥이는 박스에 끼어서 움직이지 못하고 홀냥이는 박스가 더 크니까 움직일 수 있는 것 처럼 생각하면 쉽다.
- 특정 정렬 속성을 사용했을 때 정렬되지 않는다면 상위태그와 하위태그 크기가 같은지 체크하면 스스로 문제를 해결할 수 있다.
- 상위태그랑 하위태그가 다를 때 정렬o


ㄴ 중앙정렬
* 태그 적용이 안될 때
ㄴctrl+x(잘라내기+복사) +_ctrl+v(복사) / 붙여넣고 tab키 누르면 됨

ㄴ text 속성 주의
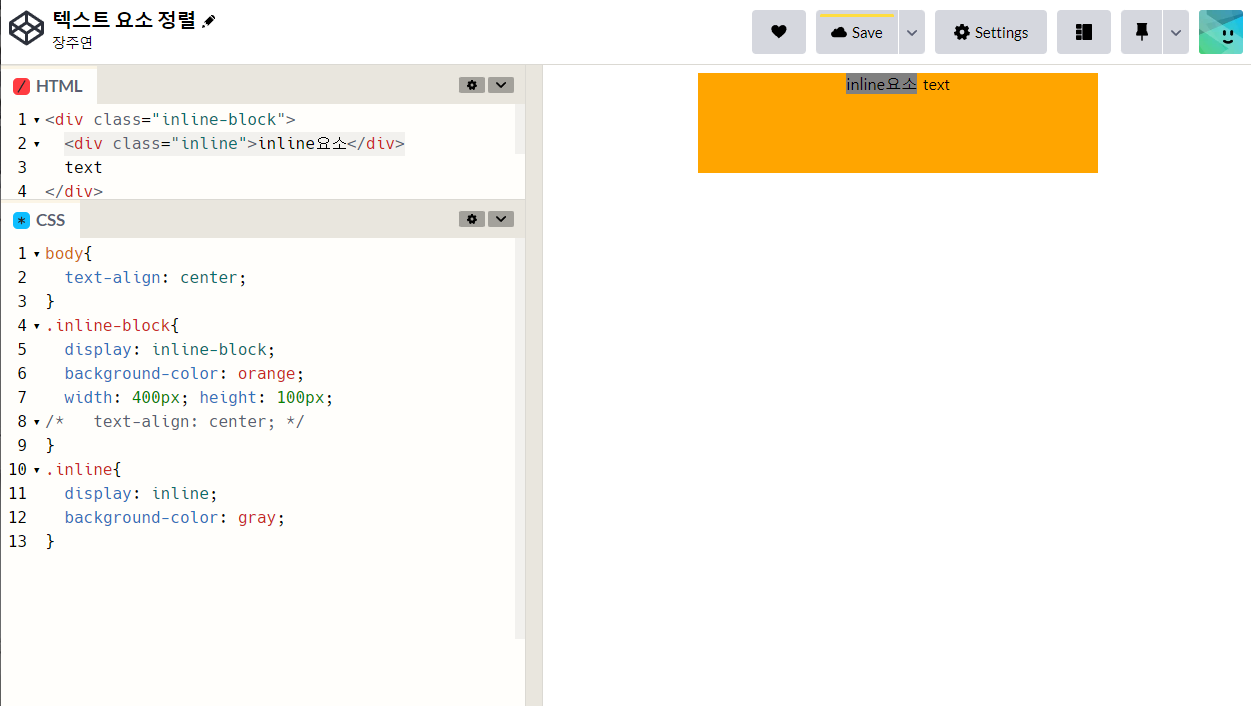
[text 속성]
- 적용한 태그에 커스텀되지 않고 적용한 태그 바로 밑 태그부터 시작해서 가장 아래쪽에 있는 후손 태그까지 싹 다 적용된 다.
- 텍스트 속성을 사용할 때는 텍스트 요소를 감싸고 있는 바로 위 부모태그에 사용하는 것이 가장 안전하다. 나중에 익숙해 지면 전체 상위 태그에 적용해도 된다.
- 적용한 태그에 적용되지 않는다.
- 적용한 태그 하위속성에 들어감 ex) <div class="inline">inline요소</div>
ㄴ 속성) 글자 크기, 글자 색상, 행간, 자간, 텍스트 정렬, 폰트 ...
ㄴ 만약에 크기가 같으면 정렬할 수 없음☆

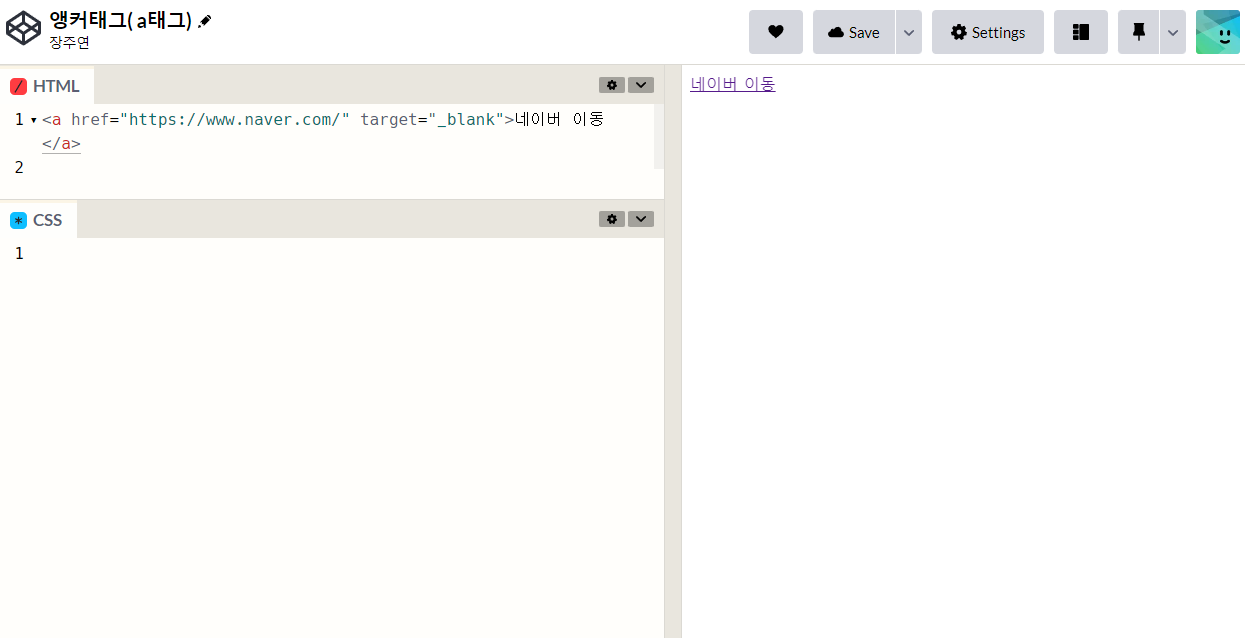
* 앵커 (닻)
- 특정주소 이동, 하이퍼링크때 사용
- 내가 원하는 지점에 이동한다.

* <a href(속성)="속성값"></a>(요소/엘리먼트)
* 창 닫았을 때 ctrl+shift+t
'웹 UIUX' 카테고리의 다른 글
| 2024. 07. 31 UIUX 웹 11일차 (0) | 2024.07.31 |
|---|---|
| 2024. 07. 30 UIUX 웹 10일차 (0) | 2024.07.30 |
| 2024. 07. 26 UIUX 웹 8일차 (0) | 2024.07.26 |
| 2024. 07. 25 UIUX 웹 7일차 (0) | 2024.07.25 |
| 2024. 07. 24 UIUX 웹 6일차 (0) | 2024.07.24 |


